With so many cross browser testing tools in the market, finding the right one can be challenging.
As the tech world advances, your website or application must perform smoothly across various platforms to stay ahead of competitors.
In this guide, you will learn:
- Purpose and Benefits of cross browser Testing
- How to choose the best browser testing tool
- 7 Best tools for testing your applications on multiple devices and browsers with automation
What is Cross Browser Testing, and Why is it Important?
Cross browser testing is essential to the software development process. It evaluates how a website or web application behaves and appears across different browsers.
It is important because different web browsers interpret code differently, leading to potential functionality, layout, and performance issues.
By conducting it, you can provide a consistent user experience across different browsers and devices.
With the rise of mobile devices and tablets, it has become even more critical to create responsive websites that are easily accessible to users of different screen sizes and resolutions.
Benefits of Cross Browser Testing for Web Applications
Some key benefits are:
- It makes your website accessible to a wider audience.
- Visual and functional consistency across browsers, devices, and OS helps maintain your brand image.
- Detect bugs or issues early in the development cycle before they impact user experience and damage your brand's reputation.
- You can optimize performance on different browsers with faster load times and smooth interactions.
- It improves user satisfaction and reduces the chances of visitors leaving your site due to poor performance.
How to choose the best Cross-Browser Testing Tool?
When choosing a testing tool, it's important to consider several factors so it meets your testing requirements and enhances efficiency.
Here are some key features to look for:
- Automated Testing Capabilities: Offers ****strong automation features, such as scripting support and integration with continuous integration/continuous deployment (CI/CD) pipelines to speed up the testing process and save time and effort in repetitive tasks.
- Real-Time Testing: Live interactive testing for real-time feedback on actual devices. It is crucial for accurate simulation of user interactions and device-specific behaviors.
- Multiple Platform Support: Testing across browsers, mobile devices, and operating systems should be supported.
- Debugging Tools: Look for tools with debugging capabilities to quickly catch and resolve issues.
- Reports and Analytics: It should offer detailed test reports and screenshots for easy analysis.
- Parallel Testing: Simultaneous execution of different tests across multiple browsers and devices to speed up the development cycle.
- Integrations: It should integrate with your existing development tools and popular testing frameworks.
7 Best Cross Browser Testing Tools
Here's a list of some of the best tools, with key features and pricing to help you choose one that suits your testing needs.
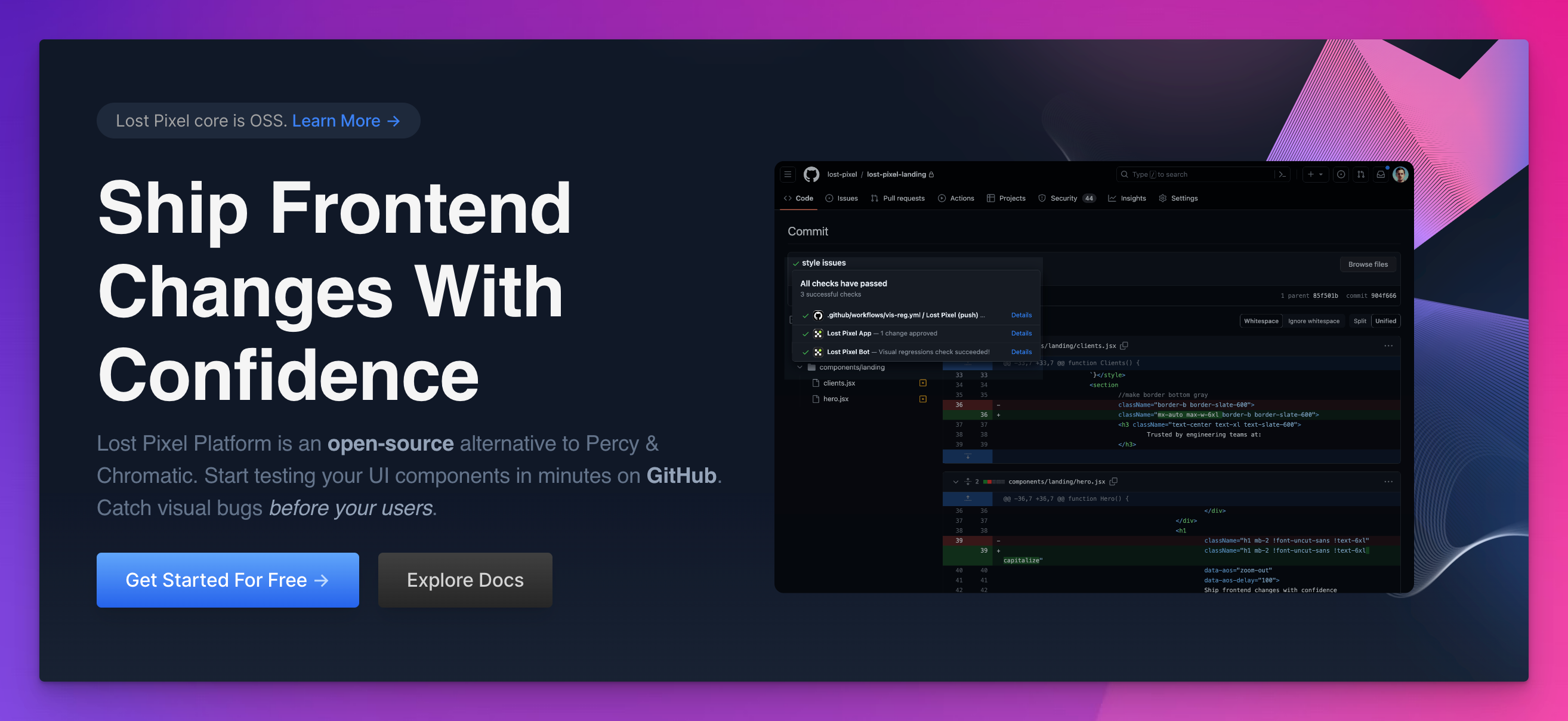
Lost Pixel
 Lost Pixel is a modern solution that tests UI components automatically and ships front-end changes without effort.
Lost Pixel is a modern solution that tests UI components automatically and ships front-end changes without effort.
It is an open-source visual regression testing tool that allows you to detect visual bugs in minutes after any changes in the codebase.
Its advanced features make it a popular choice for developers and QA testers who want speed and accuracy in their workflows.
You can compare screenshots of UI components before and after code changes to catch visual bugs and ensure a functional and consistent user interface.
Key Features:
- It is user-friendly and easy to set up.
- Multiple browser execution (Chrome, Mozilla, Safari).
- Parallel execution to speed up your testing process.
- Responsive tests with multiple device viewports.
- Mask or hide elements that should be excluded from tests.
- Review UI by comparing images when you change staging and production environments.
- Approve, reject, and comment on screenshots with a smooth approval flow.
- Retry flaky tests, use custom wait times and network utilities.
- Monorepo (GitHub Actions) support.
- Use your existing Storybook, Next.js, and Playwright to write visual tests.
Pricing:
- Free version available for open-source projects.
- It starts at $100 per month.
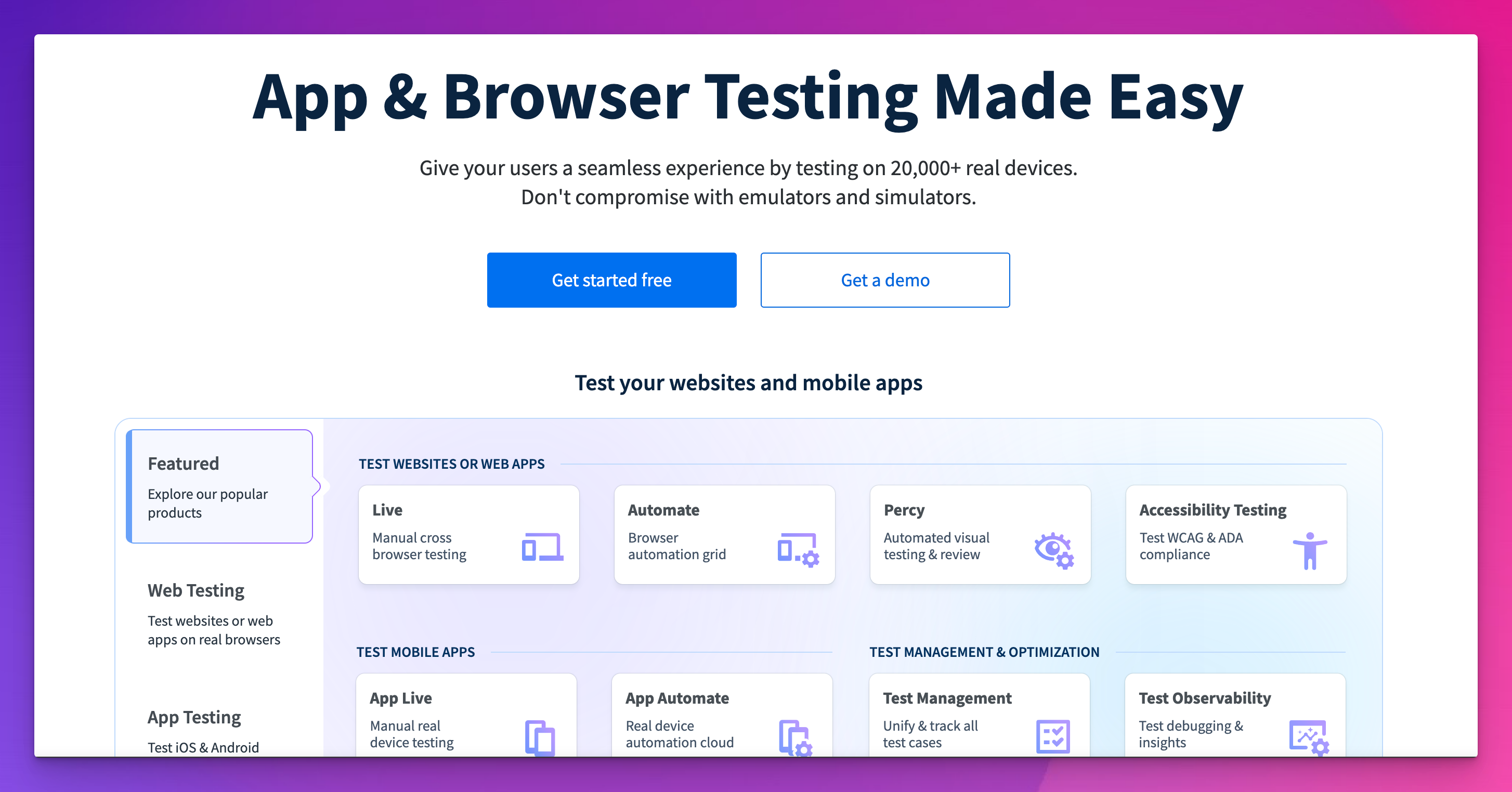
BrowserStack
 BrowserStack is a popular cloud-based platform that allows you to test your websites and mobile apps across 3000+ browsers and real iOS and Android devices.
BrowserStack is a popular cloud-based platform that allows you to test your websites and mobile apps across 3000+ browsers and real iOS and Android devices.
It is a reliable testing platform with more than 50,000 customers globally.
You can integrate it with popular development and testing frameworks and perform manual and automated tests.
Key Features:
- Live and responsive testing.
- Instant access to real devices for more accurate results.
- Test management to track all test cases.
- Automated visual testing and review with text logs, video recordings, and screenshots.
- Debugging tools to monitor, analyze, and fix bugs.
- Parallel execution to run tests across thousands of devices.
- Test your apps on internal development environments or behind firewalls.
- Test native device features like geolocation, network simulation, and more.
- Extensive language support and integration with Appium, Espresso, XCUITest, Flutter, or Detox.
Pricing:
- Free trial available.
- It starts at $29 per month for a single user.
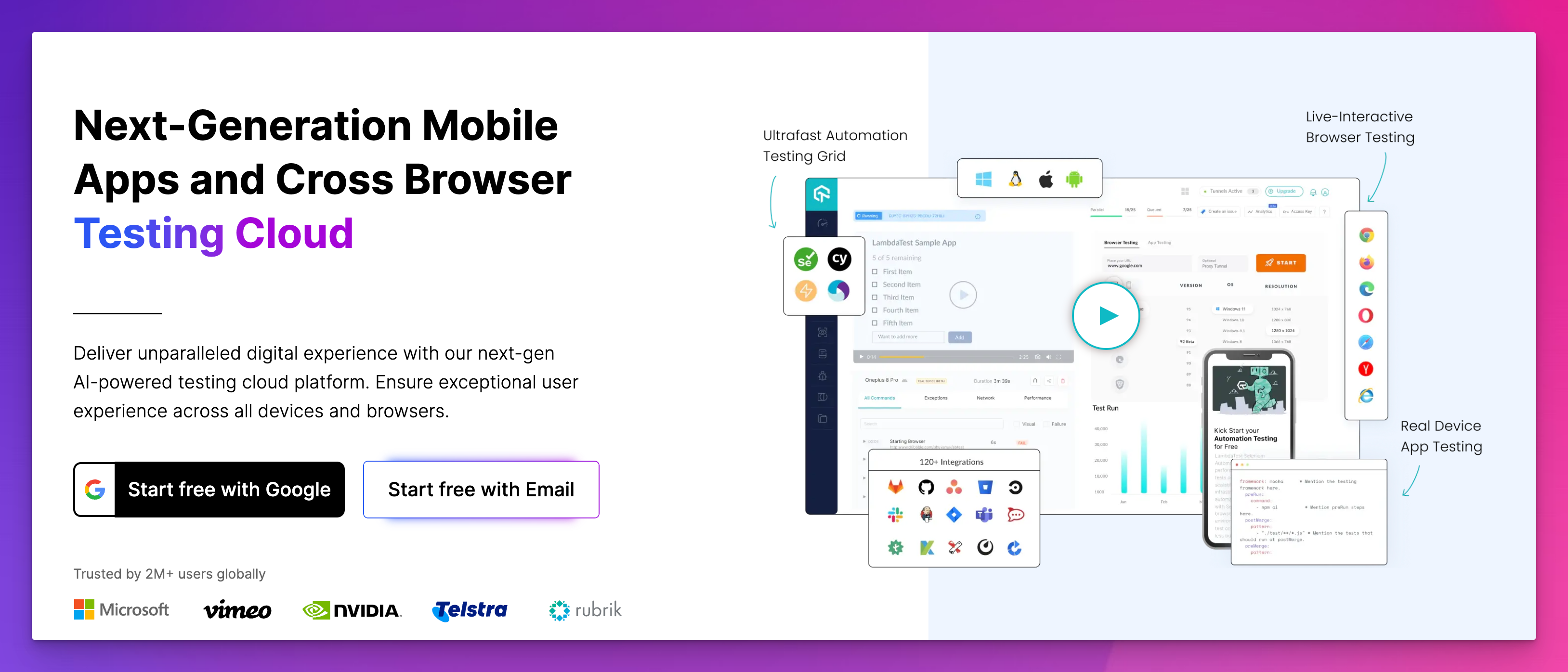
LambdaTest
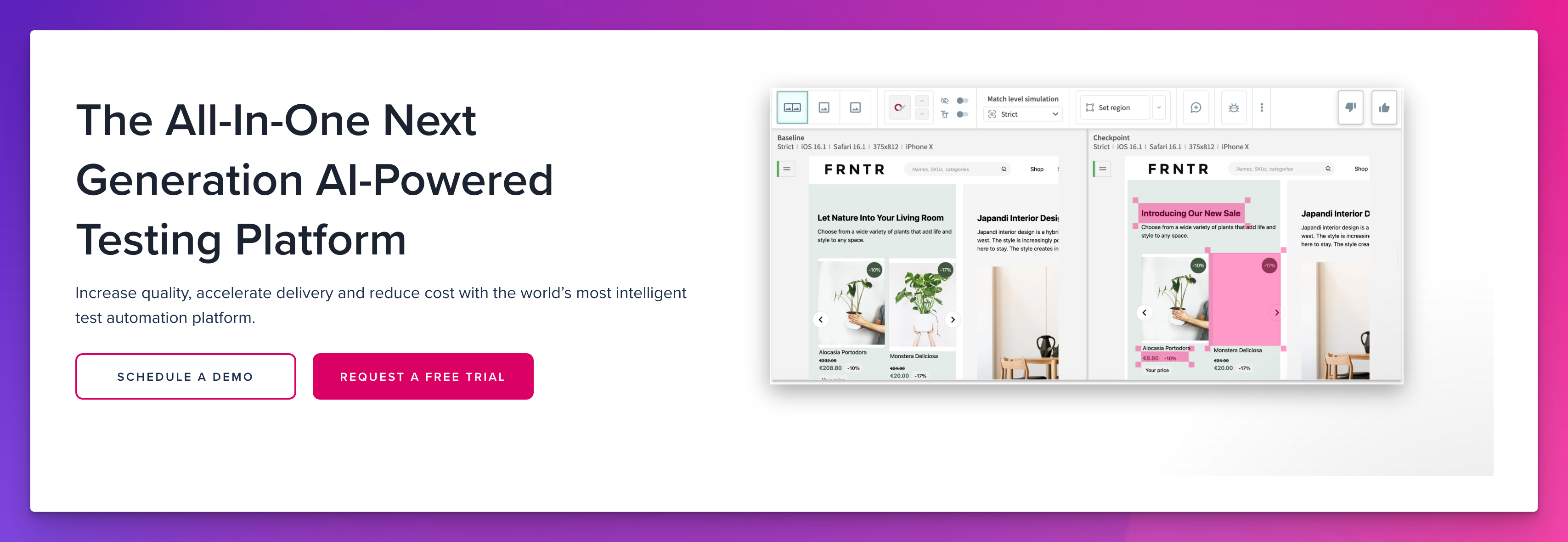
 LambdaTest is a next-generation AI-powered testing platform that facilitates efficient testing of websites and apps across different browsers, devices, and OS.
LambdaTest is a next-generation AI-powered testing platform that facilitates efficient testing of websites and apps across different browsers, devices, and OS.
Its wide range of features makes it a popular choice.
Two million+ QA testers and developers trust it to accelerate their release cycles.
You can perform live testing of your public or locally hosted websites and web apps on 3000+ real mobile and desktop browsers.
Key Features:
- Automated testing on a scalable, secure, and reliable automation cloud.
- Integration with popular testing frameworks like Selenium and Appium.
- Live and responsive testing for multiple viewport sizes.
- Test and debug mobile apps faster on simulators or online real device cloud.
- Visual regression testing to prevent costly visual bugs.
- Parallel testing, test analytics, and management.
- Smart TV apps testing.
- Integration with third-party apps like Bitbucket, GitHub, GitLab, Slack, Trello, and Jira.
Pricing:
- Free trial available.
- Prices start at $15 per month.
Sauce Labs
 Sauce Labs is a user-friendly platform that allows you to test your apps and websites on thousands of devices, browsers, and OS configurations at any stage of development.
Sauce Labs is a user-friendly platform that allows you to test your apps and websites on thousands of devices, browsers, and OS configurations at any stage of development.
It is a cloud-based platform that supports automated and manual testing and provides a fast and scalable mobile testing solution from development to post-release.
Key Features:
- Parallel testing on every browse/OS combination.
- Live real-time testing with the latest browsers, emulators/simulators, and real devices.
- Debugging with Chrome DevTools and Safari Web Inspector.
- Integrated results with video recording or screenshots.
- Real device testing cloud with extensive device coverage and mobile beta testing.
- Test management, error monitoring, reporting, and analytics.
- Fast test execution speed and efficient end-to-end test orchestration with support for any framework or language.
- Continuous integration workflows with feedback loops.
Pricing:
- 28-day free trial.
- It starts at $39 per month.
Applitools
 Applitools is an AI-powered visual testing tool that tests the UI of websites and web applications on any screen or device.
Applitools is an AI-powered visual testing tool that tests the UI of websites and web applications on any screen or device.
It provides a single solution for developers, testers, and QA experts to validate any UI type, including components, applications, and PDF documents.
Key Features:
- Visual regression testing to catch visual bugs.
- Test dynamic content with SDK.
- Parallel test execution and test management.
- Reduce test flakiness by replicating DOM snapshots without an open, live connection.
- Root cause analysis to see changes in the code.
- Geolocation testing to test different locations and specific language translations quickly.
- Integration with 50+ testing frameworks, languages, source code, CI/CD, and collaboration tools.
Pricing:
Free trial available.
TestGrid
 TestGrid is a test infrastructure and end-to-end testing platform that allows AI-powered codeless testing, including mobile app and visual UI testing.
TestGrid is a test infrastructure and end-to-end testing platform that allows AI-powered codeless testing, including mobile app and visual UI testing.
It offers advanced features to perform automated cross browser testing on 1000+ real browsers, devices, and OS.
You can execute manual and automation tests at scale for faster release time and a smooth digital experience.
Key Features:
- Integration with web and mobile app automation frameworks like Selenium, Robot, Appium, and more.
- Scriptless testing to build and run tests automatically in parallel or sequence.
- Performance testing to deliver quality software.
- Debugging with native developer tools for every desktop and mobile browser.
- Geolocation testing with GPS to create real-world test scenarios.
- Secure infrastructure to prevent information leaks.
- Requirement-based testing to write perfect test cases.
- Automated visual testing to catch visual changes.
Pricing:
- Free version available for 5 users and 1 parallel test.
- It starts at $25 per month.
TestingBot
 TestingBot is a cloud-based testing platform for automated and manual browser testing.
TestingBot is a cloud-based testing platform for automated and manual browser testing.
It is powerful, easy to use, and offers a wide range of features with instant access to over 5100 browsers and real iOS and Android devices.
Key Features:
- Automated UI testing in minutes with visual regression testing.
- Parallel testing to accelerate test run time.
- Supports popular automation frameworks like Selenium, Cypress, Apium, Puppeteer, Playwright, and Espresso.
- Live testing to see how your website looks and behaves across multiple platforms.
- Native debugging tools like Safari Developer Tools and Chrome DevTools.
- Responsive testing with different screen resolutions and viewport sizes.
- Manually test your website on iOS and Android devices and take screenshots.
- Extensive coverage to test across all popular browsers and operating systems.
Pricing:
- Free trial available.
- It starts at $20 per month.
Best Practices for Cross Browser Testing
It's important to follow best practices to improve the effectiveness of cross browser testing tools and simplify the testing process.
Here are some best practices you can follow:
- Prioritize Testing: Utilize user analytics data and focus on popular browsers and devices with the highest usage and impact on user experience.
- Choose the right tool: Consider testing requirements, pricing, and features like automation, responsiveness, and integration with existing workflows.
- Automation Tools: Use automated testing tools to speed up test execution and reduce manual effort.
- Regression Testing: Perform regression testing to check that code changes do not introduce compatibility issues across browsers and devices.
- Update Test Cases: Keep your test cases updated with the latest versions of browsers and OS.
- Analyze Test Results: Monitor and analyze test results to fix any issues early in the development cycle.
- Collaboration: Create a collaborative testing environment with developers, testers, designers, and QA teams for productive workflows.
Final Words
We have listed some of the top cross browser testing tools with key features to help you choose the right one for your development process.
With the right tools, you can perform browser testing efficiently and increase the functionality and performance of your applications.
Adopt best practices and stay informed about the latest industry trends to stay ahead of competitors and deliver high-quality software to your users.
FAQs
How do I test multiple browsers at once?
You can test multiple browsers simultaneously using cross browser tools that support parallel testing.
Can Selenium do cross browser testing?
Yes, you can perform it in Selenium by configuring it to run tests on different browsers, such as Chrome, Firefox, Internet Explorer, and Safari.

About Dima Ivashchuk
Hey, I'm - Dima the co-founder of Lost Pixel. I like modern frontends, building stuff on the internet, and educating others. I am committed to building the best open-source visual regression testing platform!