Website Accessibility Testing Checklist (2024)

User Acceptance Testing Checklist with Examples (2024)

Regression Testing in Agile with Practical Examples (2024)

Alpha vs Beta Testing of Software with Examples (2024)

9 Best Website Monitoring Tools for QA and Developers (2024)

7 Best Test Data Management Tools (2024)

8 Best Bug Tracking Tools (2024)

What Are Flaky Tests? Causes and How to Avoid Them (2024)

9 Essential Steps for Web Application Testing Process (2024)

20 Types of Software Testing in Software Engineering (2024)

Black Box vs White Box Testing with Examples (2024)

7 Best Web Accessibility Testing Tools (2024)

10 Best Web Application Testing Tools (2024)

Screenshot Testing: Complete 101 Guide (2024)

How to Write Test Cases With Automation Tools (2024)

Top 8 Automation Test Cases (2024)

How to write a Test Plan for Software (2024)

9 Best AI Testing Tools for QA and Developers (2024)

9 Best QA Automation Tools For Software Testing (2024)

8 Best UI Testing Tools for QA and Developers (2024)

10 Best Usability Testing Tools for Better UX (2024)

Top 9 Automated Visual Testing Tools (2024)

10 Best Software Development Tools You Should Use (2024)

System Design Life Cycle Stages: Complete Guide (2024)

Maintain UI Consistency in Design: Examples and Tools (2024)

UI Testing Checklist with Examples (2024)

QA Checklist Examples: Quick and Easy Guide (2024)

How to debug GitHub actions. Guide on real example.

Functional vs Regression Testing with Examples (2024)

Simplifying Next.js visual regression testing

How to perform visual regression testing with Cypress

Svelte Visual Regression Testing with Lost Pixel and Swyxkit

Histoire visual regression testing with Lost Pixel and Vue

Visual regression testing of shadcn-ui with Storybook

Complete guide on Playwright visual regression testing

Storybook visual regression testing with Lost Pixel Platform

Prisma Docs: Visual regression testing case study

Visual regression testing glossary

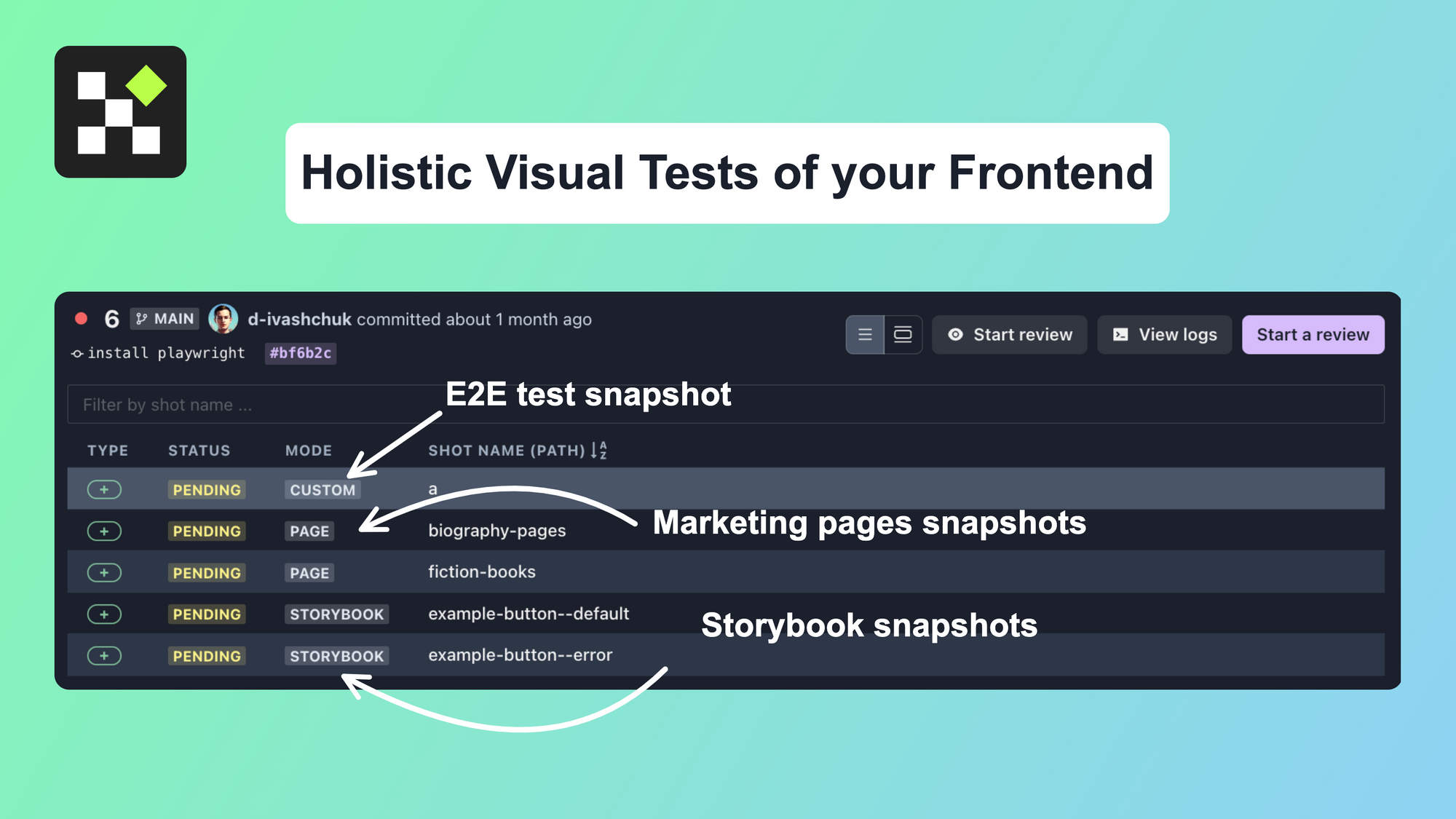
Holistic visual regression testing

5 reasons to write visual regression tests

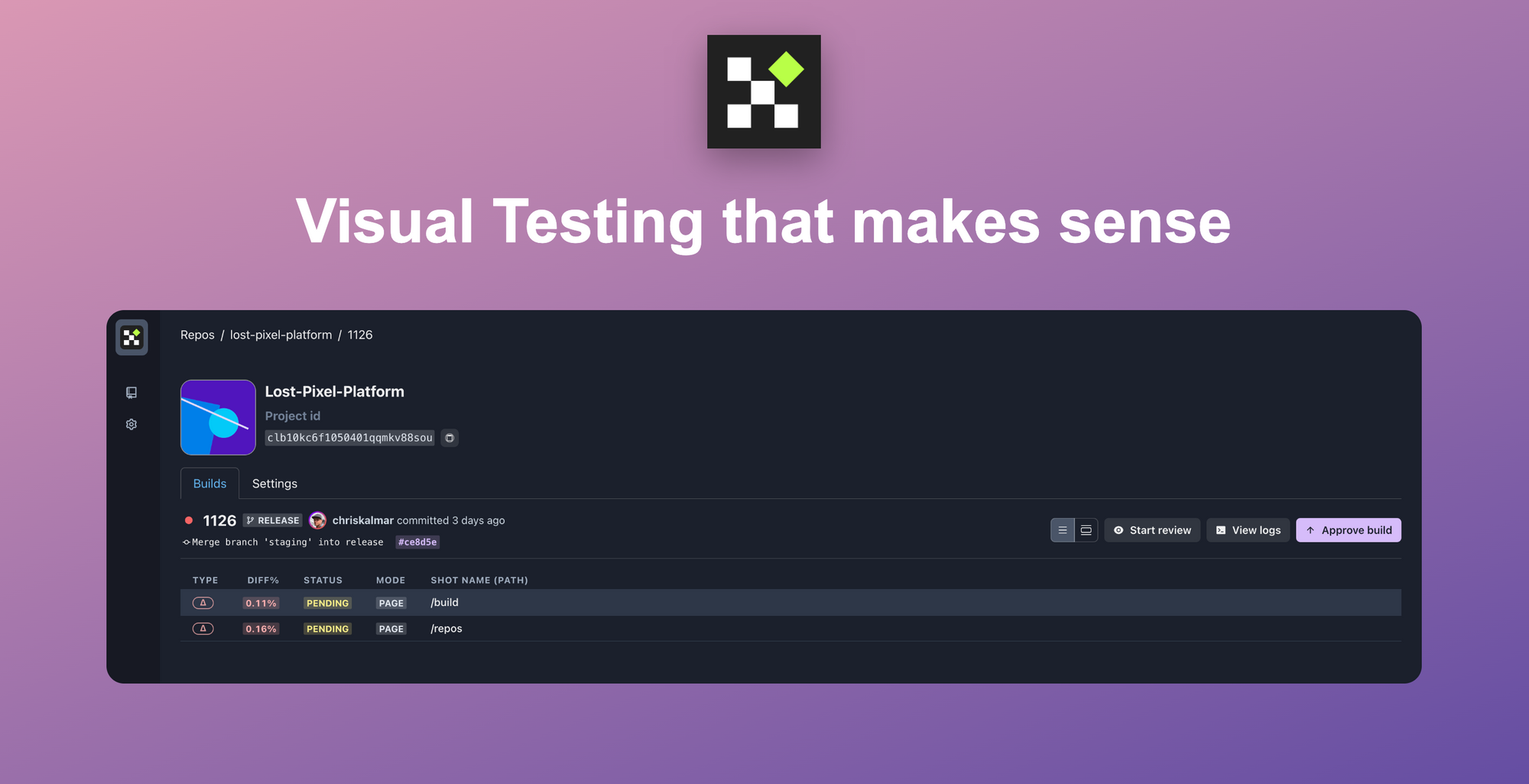
Visual regression testing that makes sense