UI design plays a central role in determining the success of any software application or website.
About 40% of users generally leave a website if they find it visually unpleasant.
With users expecting a flawless experience across various devices and browsers, UI design verification has become a critical part of software development.
This is where visual testing tools come into play.
Visual testing allows developers and QA teams to detect visual regressions and validate user interfaces.
In this article, you'll explore the best visual testing tools to provide a consistent UI design across different environments.
What are Automated Visual Testing Tools?
Automated visual testing tools automatically compare the visual appearance of user interfaces across different versions of an application or website.
These tools help detect visual bugs, inconsistencies, and regressions by comparing screenshots of UI elements such as layout, styling, color, and content before and after code changes.
Visual regression tests verify that adding new functionality or features does not impact the overall appearance and feel of the website.
Maintaining a consistent user experience and catching any unintended changes that may occur during development is important.
Generally, visual regression testing tools have these features:
- Pixel-by-pixel comparison.
- AI-powered testing capabilities.
- Support UI testing.
- Cross-browser testing.
- Reporting and Analytics.
- Collaborative testing.
- Integration with CI/CD pipelines and other testing frameworks.
Importance of Using Automated Visual Testing Tools
Here are some reasons why this approach is essential for modern software development.
- Consistency: With automated visual testing, developers can ensure that the UI maintains a cohesive look and feel regardless of the user's screen size or browser choice.
- Cost and Time Efficiency: Manual visual testing can be time-consuming and prone to human error. Automated testing reduces the time and costs while improving accuracy.
- Faster Time to Market: Automating the testing process allows you to receive instant feedback on any design changes, which allows for quicker iterations and faster time to market.
- Optimized User Experience: By identifying visual bugs early in the development cycle, you can deliver a smooth user experience and increase user satisfaction to build brand loyalty.
- Increased Test Coverage: Visual testing complements functional tests to improve the overall quality of software products. While functional testing verifies the behavior and functionality of the application's features, visual testing evaluates the visual aspects and user interface design. By catching visual regressions that occur due to unintended code changes, you can properly evaluate your application's quality and reliability.
9 Best Automated Visual Testing Tools
Here's a list of some of the best visual testing tools for UI and visual validation.
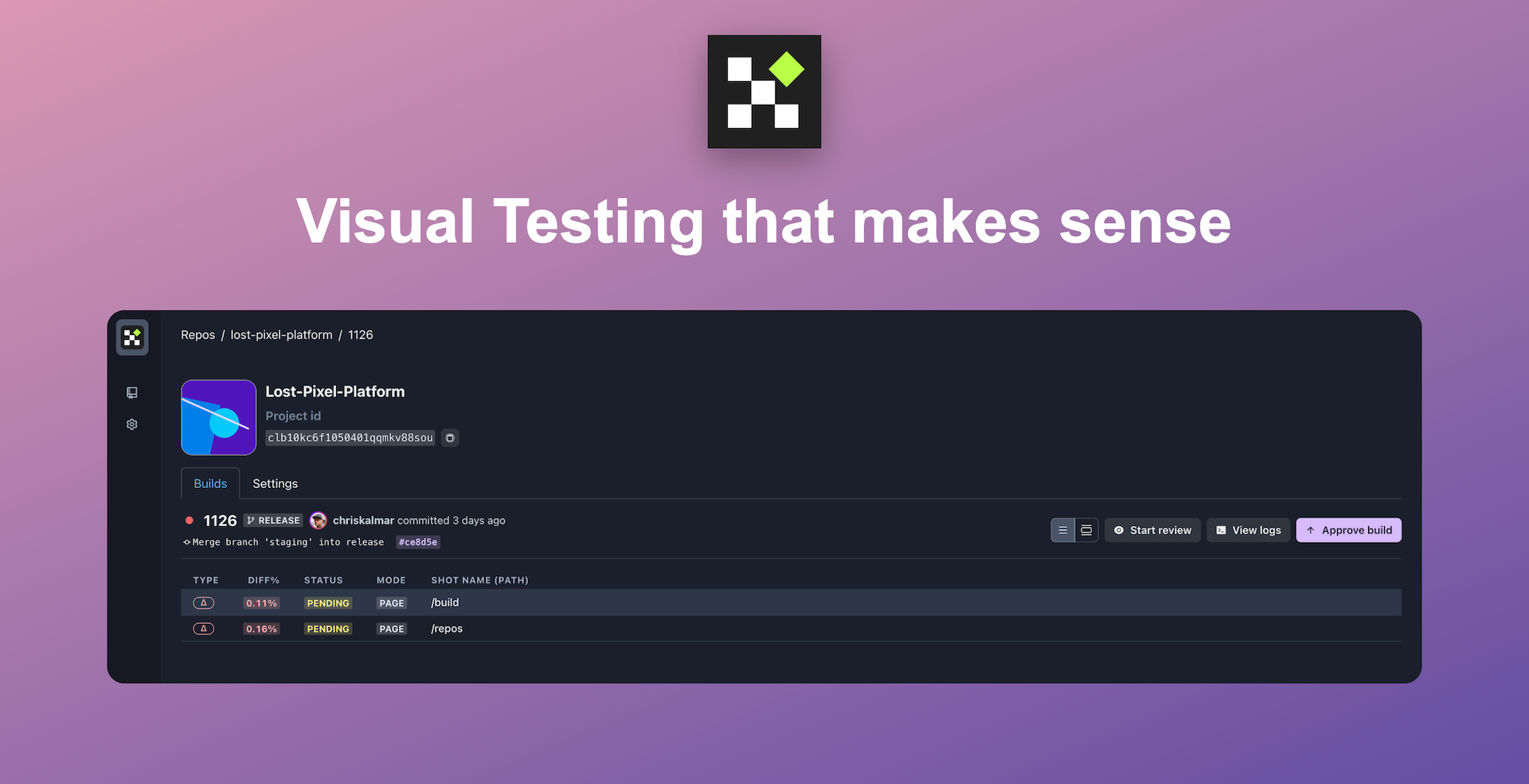
Lost Pixel
Lost Pixel is a modern visual regression testing tool that tests UI components in minutes.
It allows developers to detect changes in the interface without compromising speed, quality, and accuracy.
You can catch visual bugs by capturing images of your application's UI elements before and after code changes and then creating a baseline image to compare them.
Key features:
- It is easy to set up with an intuitive and user-friendly interface.
- Holistic visual regression testing with your existing Storybook, Next.js, Playwright, and GitHub Actions.
- Flexible testing methods with visual unit, integration, and end-to-end tests.
- Responsive design testing with multiple breakpoints and viewports.
- Multiple browser execution (Chrome, Mozilla, Safari).
Additional features you can enjoy:
- Mask or hide the elements you don't want to test.
- Flexible sensitivity thresholds (absolute, relative, per screenshot, or global).
- Flaky tests retry using custom wait times and networks.
- Easily approve, reject, or comment on screenshots.
- Active community support and comprehensive documentation.
Pricing:
- Lost Pixel is free and open-source.
- Pricing starts at $100 for startups and small businesses.

Set up visual regression tests in minutes with Lost Pixel Platform. Do not let your users find bugs first.
BackstopJS
BackstopJS is a popular tool designed to automate visual regression testing for web applications.
It performs pixel-by-pixel comparisons of screenshots of web pages across different browsers and viewports, making it easy to detect visual changes over time.
Key features:
- It renders tests from a headless Chrome browser.
- It has an interactive mode that allows users to visually analyze, approve, and highlight differences between screenshots.
- Scenario-based testing by simulating user interactions with Playwright or Puppeteer scripts.
- In-browser reporting with visual diff inspector, CLI reports, and JUnit reports.
- You can set up multiple breakpoints to test responsive sites.
- Easy integration with CI/CD pipelines and source control.
Pricing:
It is free and open-source.
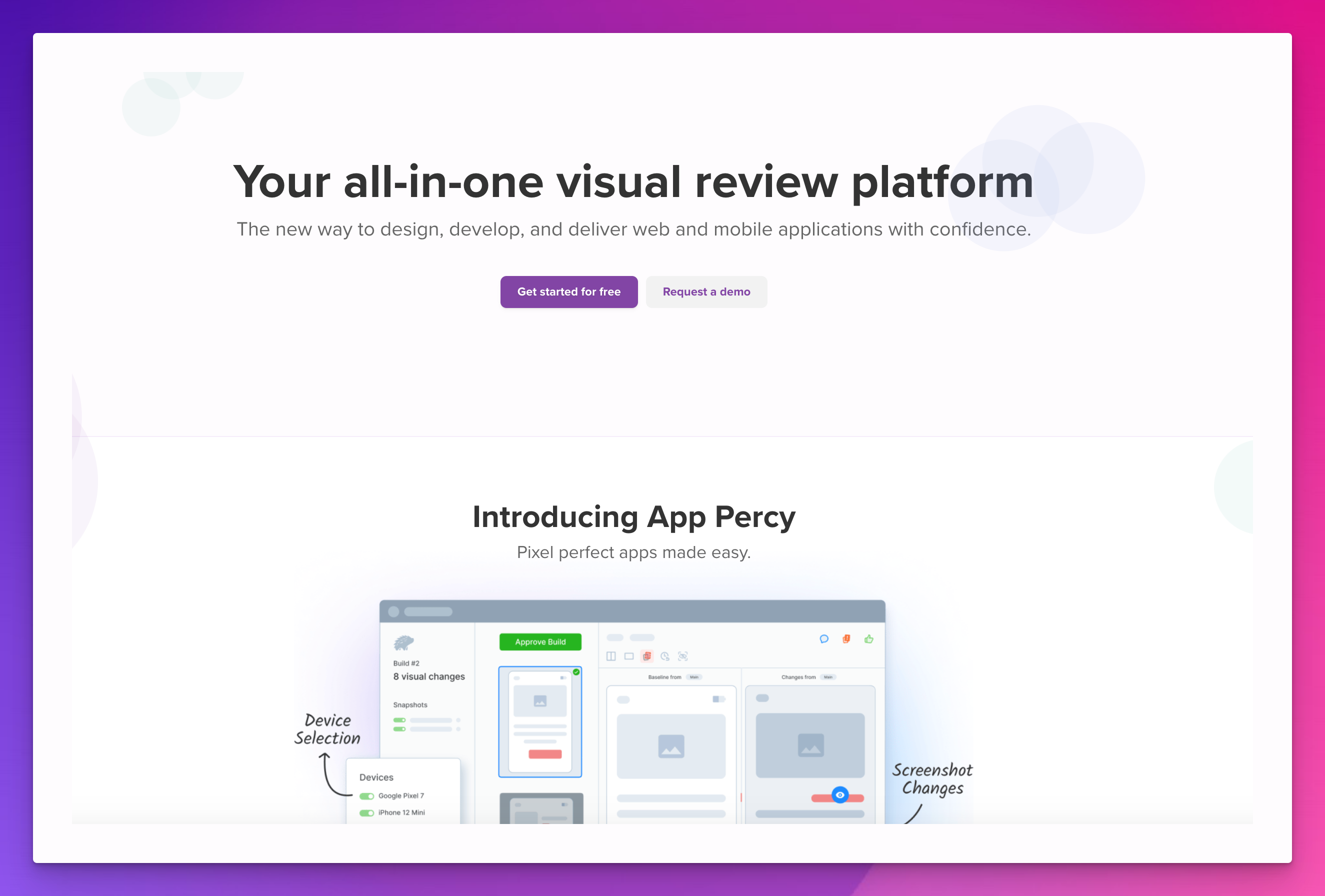
Percy

Percy is an all-in-one automated visual testing platform by BrowserStack.
It provides a collaborative visual review workflow that allows team members to review and approve visual changes, share visual diffs, and deliver high-quality user experience.
Key features:
- Responsive, cross-browser, and platform testing.
- Efficient visual reviews with side-by-side comparisons and automatic diff matching.
- Automatic status updates when visual changes are detected.
- Built-in support for complex test suites with parallel test runners.
- Snapshot stabilization technology to minimize false positives.
- Integration with your existing CI/CD tools to visually validate every code change before deployment.
- Supports popular test automation frameworks.
Pricing:
- Free version available.
- It starts at $199 per month for the desktop version.
Aye Spy
Aye Spy is another powerful open-source visual regression tool that catches UI regressions.
Inspired by Wraith and Backstop, this tool focuses on one key component that sets it apart from competitors: performance improvement.
Key features:
- Easy to set up with simple documentation for you to get started quickly.
- It can run 40 screenshot comparisons in a minute with the correct setup.
- It runs on Selenium Grid, which allows for parallel execution and cross-browser testing. For consistent results, you can use Selenium images from Docker Hub.
- It supports an AWS S3 bucket for storing snapshots in the cloud.
Pricing:
It is open-source and free.
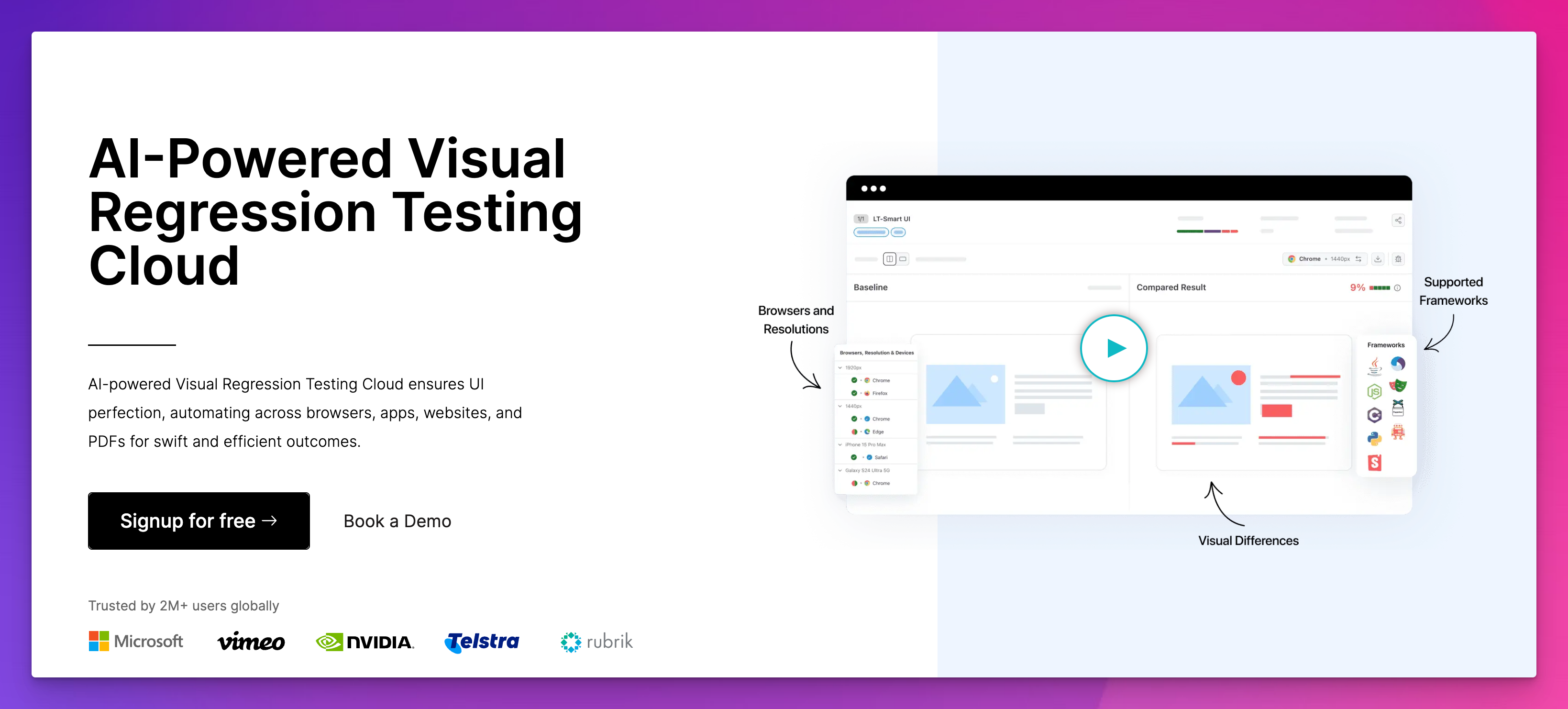
LambdaTest

LambdaTest is a cloud-based testing platform that offers testing tools for web applications across different browsers, devices, and platforms.
Its Smart Visual Testing feature leverages the power of AI to help you identify and prioritize visual bugs and compare two image layouts to detect differences.
Key features:
- Visual regression testing with SmartUI to accurately detect text, layout, and graphics differences.
- You can remove the status bar from screenshots to reduce false positives and focus on core UI elements.
- Visual UI testing on 3000+ real mobile and desktop browsers to capture the full user experience.
- Detailed test reports with side-by-side comparisons, real-time notifications, and actionable insights.
- Integrations with popular CI/CD tools and automation frameworks.
Pricing:
- Free version available.
- Pricing starts at $15 monthly for manual testing and $29 for automation testing.
Leapwork
Leapwork is an AI-powered visual test automation platform that enables businesses to automate repetitive tasks across various applications and technologies.
Its no-code approach to automation makes it accessible to users with varying technical backgrounds.
Key features:
- Functional UI and visual regression testing with a smart recorder that creates automation flows without the need for writing scripts.
- Data-driven testing to test scenarios dynamically using a building-blocks approach and reusable components.
- Comprehensive debugging with video recordings, data-level insights, and activity logs.
- Automate regression testing across various applications, including web, Windows, and virtual desktop environments.
- Integration with CI/CD tools.
Pricing:
Leapwork does not list pricing on its website. You can contact them for detailed information.
Screener
Screener is a visual regression testing tool that automatically detects UI regressions in web applications.
It allows users to spot inconsistencies early in the development cycle and provide a consistent user experience across different environments.
Key features:
- Continuous visual regression testing on every code commit.
- Capture screenshots and highlight visual diffs for side-by-side comparison.
- Support for multiple browsers, devices, and operating environments.
- Rapid and responsive testing with parallel execution.
- Visual component testing to test individual UI elements.
- Develop UI tests in Storybook to test automatically without needing to write automated test scripts.
- DOM snapshots for more accurate comparisons by eliminating false positives.
Pricing:
You can inquire about their pricing details from their website.
Kobiton

Kobiton is a cloud-based visual testing platform for mobile testing.
It provides a user-friendly interface to capture visual discrepancies across multiple devices with AI-powered testing.
Key features:
- Manual or automated testing with access to real iOS and Android devices.
- AI-generated baselines and automated screenshots comparisons of screens with every action taken during functional testing.
- Visual validation to test the beauty of your UI and UX design.
- Accelerate automation with Appium script generation, self-healing, and no-code test automation.
- Automated parallel test execution and faster bug fixes.
- Mobile performance testing to track front-end response times and capture key device metrics.
- Integrations with tools in your CI/CD and DevOps pipeline.
Pricing:
It starts from $83 per month for startups.
Ghost Inspector

Ghost Inspector is a functional and regression testing tool primarily designed for automated visual UI testing to ensure that everything works and looks as it should.
Key features:
- Codeless test automation so anyone can test.
- You can capture screenshots of specific page parts, adjust comparison sensitivity, and hide dynamic elements.
- You can capture user flows in the browser and turn manual testing into reusable automated tests that can run continuously.
- Easy test maintenance by adjusting test steps as your website changes with a click, assign, drag-and-drop, and more.
- Test on multiple browsers, screen sizes, and geolocations.
- Continuous monitoring and alerts with flexible scheduling.
Pricing:
Pricing starts from $109 per month for small teams.
Final Words
Many visual testing tools are available in the market, each offering unique features and capabilities.
Before choosing a tool, knowing your specific project requirements, budget, and resources is important.
This article gives you a good idea of the key features of some of the best tools for visual regression testing.
Choose the one that best suits your needs and detect changes in the UI quickly and accurately for the highest quality assurance.
FAQs
How do visual regression testing tools differ from functional testing tools?
Visual regression testing tools compare a website or application's visual aspects, while functional testing tools test the software's functionality and performance.
What is the difference between UI and visual testing?
UI testing verifies the functionality of user interface elements, while visual testing checks their appearance and layout for consistency and correctness.

About Dima Ivashchuk
Hey, I'm - Dima the co-founder of Lost Pixel. I like modern frontends, building stuff on the internet, and educating others. I am committed to building the best open-source visual regression testing platform!
