Ship frontend changes with confidence
Lost Pixel Platform is an open-source alternative to Percy & Chromatic. Start testing your UI components in minutes on GitHub. Catch visual bugs before your users.

Trusted by engineering teams at:
Ship more.
Worry less.
We help you ship more confidently by catching all visual problems.
Machines are better at spotting visual bugs!
Explore how Lost Pixel Platform works in under a minute
First Class GitHub Integration
Set up in a few minutes and get automatic GitHub status checks. Lost Pixel offers a smooth GitHub action experience
Power of Composition
Use your existing Storybook, Next.js & Playwright to write visual tests. Compose them together to get a holistic view.
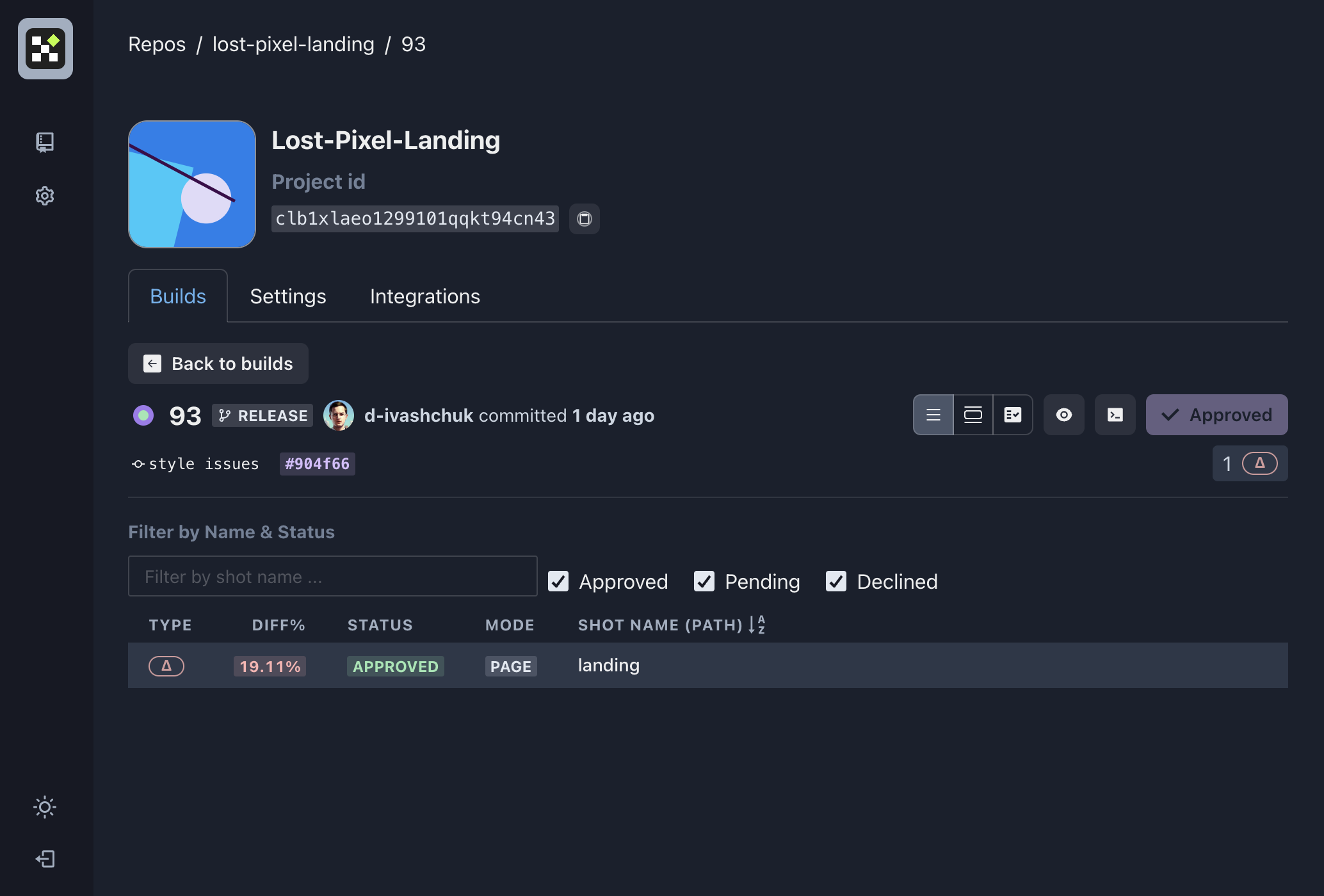
Streamlined Review Flow
Lost Pixel UI offers a battle-tested visual testing flow for projects of various sizes and stacks.
Why choose Lost Pixel?
Lost Pixel is a modern, open-source visual regression testing tool that strikes the right balance between convenience, features, and pricing.
Mask elements
Mask unneeded elements to ignore them while comparing screenshots.
Execute browser code
Adjust your page CSS & HTML before making the screenshots. Hide elements, change texts - you are in control.
Set thresholds
Every screenshot can have its own threshold for a fine-grained control. Absolute & relative, per screenshot or global.
Multiple browsers
Execute Lost Pixel in multiple browsers for catching maximum visual regressions.
Multiple breakpoints
Execute Lost Pixel with multiple device widths for catching visual regressions on different devices.
Composition
Run Storybook stories & Page screenshots(or any other combination) in parallel.
Speedy execution
Run Lost Pixel in parallel to speed up your test suite.
Approval flow
Visual regression testing flow you will actually like! Approve, reject, and comment on screenshots.
Fight flakiness
Retry flaky tests, use custom wait times, and network utilities that make flakiness magically go away.
Seamless Integrations
Setup you will enjoy
Pricing That Makes Sense
We want you to be able to ship things confidently with Lost Pixel's support, not worry every day about exceeding your monthly quota.
Free for Open Source
Chat with usSolid enterprise solution
Chat with usGet started with Lost Pixel
It only takes a few minutes to get started with Lost Pixel. Use our GitHub action.
FAQs
How is Lost Pixel different to Percy or Chromatic
Lost Pixel core is open source. You could build your own visual testing workflow with it or use it completely for free!
Do you offer integrations with other Git providers?
No. For the first release of Lost Pixel we decided to heavily focus on GitHub as a platform. Lost Pixel offers seamless GitHub action to get started with your visual tests in minutes on GitHub.
What are the most common use-cases for VRT(Visual Regression Tests)?
Design systems(Storybook, Ladle), marketing pages, application UI. Anything that relies on showing UI to the end users.
How to use Lost Pixel holistically on large project?
You can compose Lost Pixel to run visual tests on your Storybook for components, then test your application pages using the page mode and finally pipe the screenshots from your Cypress/Playwright run in custom mode of Lost Pixel
Why do we ask for GitHub Permissions?
We integrate tightly with GitHub and some read permissions are crucial to achieve easy CI/CD workflows with Lost Pixel. We do not store any of your data and we do not have access to your repositories. We only use the GitHub API to create a GitHub App and to create a GitHub Check Run.