Lost Pixel is a fresher & cheaper open-source alternative to Chromatic and similar competitors. While preserving the core feature set for visual regression testing Lost Pixel balances the costs & lean approach to business to offer better pricing, sane support & customer centric approach to helping companies succeed with their visual regression testing setups.
Lost Pixel rocks component library testing
Lost Pixel has first class support for Storybook/Ladle/Histoire meaning you can set up visual testing for your Design System or Component Library as easy as:
import { CustomProjectConfig } from 'lost-pixel';
export const config: CustomProjectConfig = {
storybookShots: {
storybookUrl: './storybook-static',
},
};
You can also easily add visual testing by Lost Pixel to your Playwright, Cypress or even Next.js or Vite projects. Our core engine is holistic and integrates well with all frontend technologies.
Lost Pixel is holistic but easy
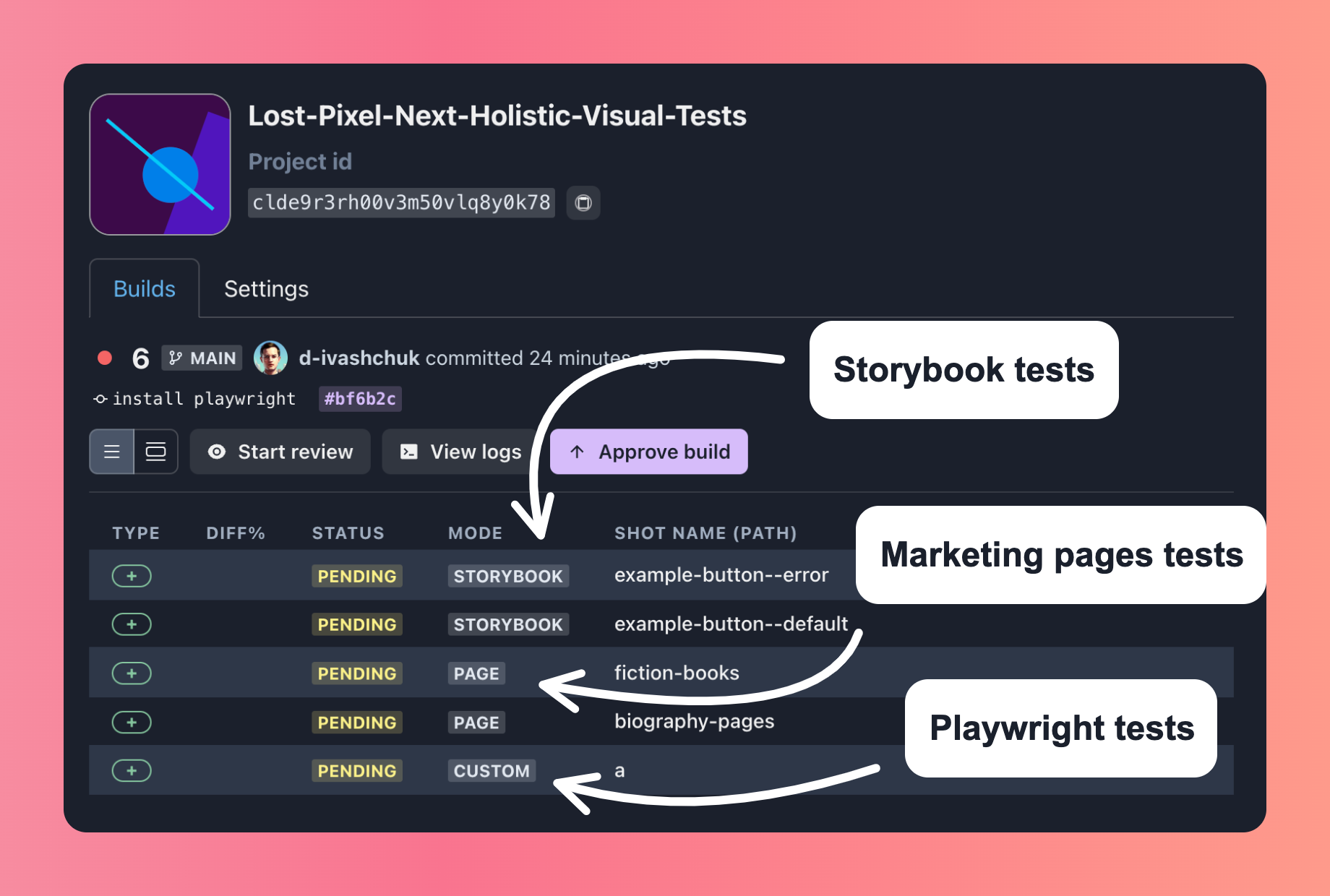
With Lost Pixel you can test your whole project visually in a single run combining your Storybook tests, Next.js pages tests as well as your E2E Playwright tests in a single Lost Pixel Build

Lost Pixel is monorepo ready
It is really easy to setup Lost Pixel with monorepo, and by easy we really mean it! Want to see how changes in your Design System visually influence your product code - look no further than Lost Pixel monorepo mode.

Lost Pixel core is OSS
We care far more about your success with visual testing than earning money so we do everything to ensure your builds are cached, your setup is optimal & you end up using exact amount of montly screenshots that fits your team needs. If it is still too expensive - you can run core Lost Pixel free in open-source mode.
Compare LostPixel vs. Percy
| Feature | Percy | Lost Pixel |
|---|---|---|
| Screenshots in free plan | 5,000 | ✅ 7,000 |
| Starting Price | $149/mo | ✅ $100/mo |
| Additional Snapshots | $0.005/screenshot | ✅ $0.004/screenshot |
| Screenshots in basic paid plan | 35,000 | ✅ 40,000 |
| Holistic setup(multiple sources runs) | ❌ | ✅ |
| First class Storybook/Ladle/Histoire support | ❌ | ✅ |
| Enterprise level support for all customer tiers | ❌ | ✅ |
| Cross browser support | ✅ | ✅ |
| Multiple viewport suppport | ✅ | ✅ |
| Collaborative visual review | ✅ | ✅ |
| Sensitivity thresholds | ✅ | ✅ |
| Parallelism | Max possible | Max possible |
Lost Pixel offers great discounts to the enterprise customers as well.
Want to migrate from Chromatic to Lost Pixel
Migration from Chromatic to Lost Pixel usually takes minutes as we integrate directly with Storybook.
Try it out here:
We offer free consultations & migration assistance for anybody migrating from Chromatic to Lost Pixel. Just set up a call with one of our founders so we can learn more about your challenges!