You know that a smooth user interface (UI) is essential for providing a positive user experience.
That's why it is important to test your application's UI before releasing it to ensure it is bug-free and functions correctly.
One of the best ways to test the user interface is using UI automation testing tools.
These tools automate the testing process of user interactions with the application, allowing you to save time and provide a user-friendly interface.
However, with so many available tools, choosing the best one for your testing needs can be difficult.
We spent 48 hours comparing the top UI testing tools to help you find the best one to improve your testing efficiency and software quality.
Let's get started.
What is UI testing, and Benefits?
UI testing is an important part of software development that validates the user interface of an application and checks that it functions as intended.
It is essential to maintain consistency in UI design and provide a uniform and intuitive visual experience by testing:
- Visual elements like text, icons, colors, buttons, sliders, etc.
- Design, spacing, and layout.
- Functionality, usability, and performance.
Effective UI testing helps identify issues related to user interaction early in the development process and delivers high-quality software solutions that meet user expectations.
Key Benefits of Automated UI Testing
With UI testing automation, you can create automated test scripts to simulate user interactions with an application's interface.
It has many benefits, such as:
- Automation testing can improve testing efficiency and reduce human errors.
- Optimize user experience by providing faster feedback on code changes.
- Execute repetitive tests to reduce manual efforts and save time for more complex testing activities.
- Identify bugs early to minimize the risk of costly post-release fixes.
- Enhance the overall quality of the application by increasing test coverage and thoroughly testing all user interactions.
Top 8 UI Testing Tools
Now that you understand the importance of UI testing for software applications, it's time to review the best-automated UI testing tools.
- Lost Pixel: Best for comprehensive testing of UI components in minutes.
- Selenium: For cross-browser UI testing automation.
- Appium: UI testing for mobile applications.
- Cypress: Best end-to-end testing tool for modern applications.
- Playwright: Automated testing tool for complex user interactions.
- Ranorex: GUI testing based on object recognition.
- Screenster: Automated UI validation with baseline management.
- WebdriverIO: Best for integrations with modern DevOps.
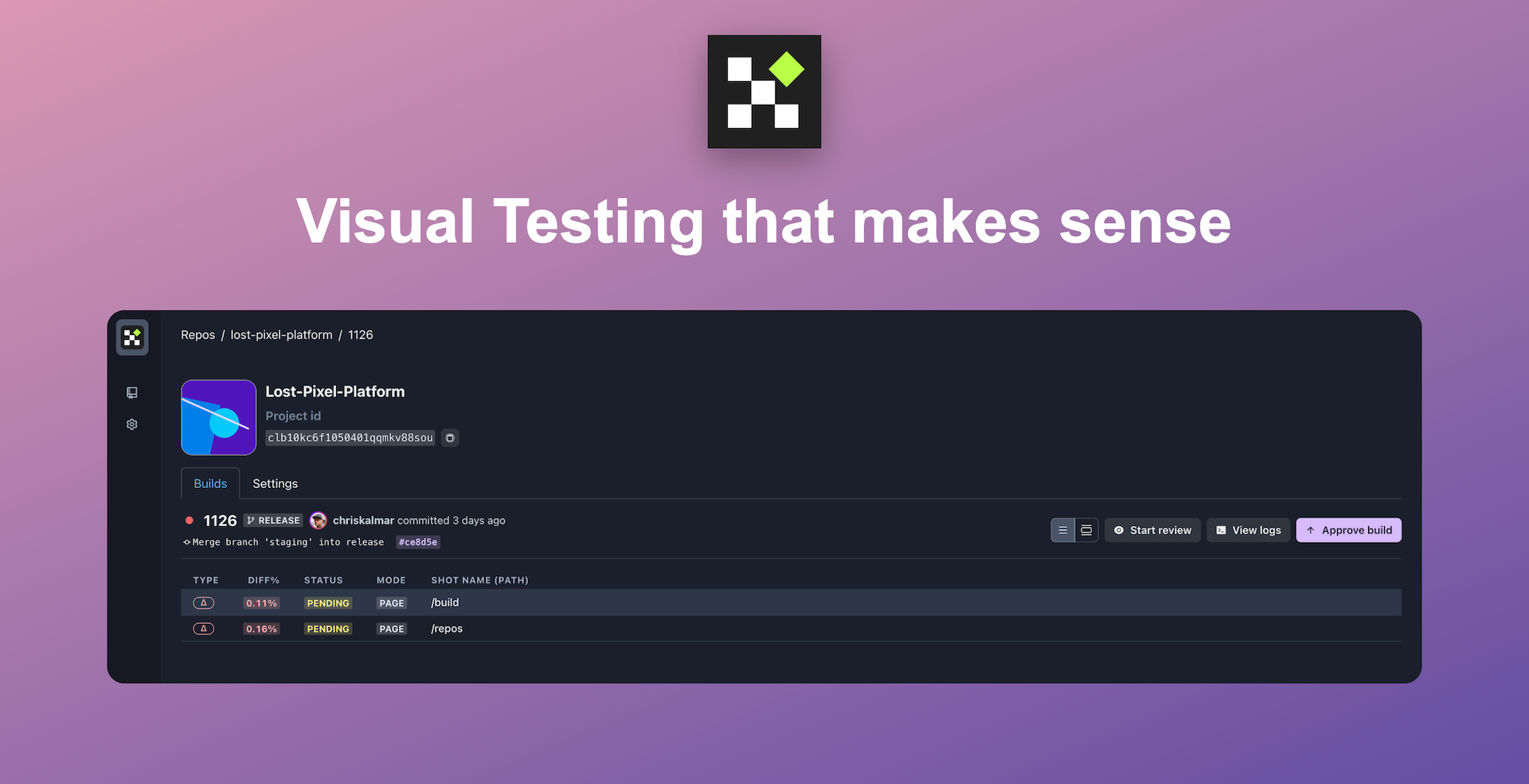
Lost Pixel
Lost Pixel is an automated visual testing tool that helps you test the UI design of your application in minutes.
It is a visual regression testing tool that allows users to compare screenshots of different versions of an app or web page before and after code changes to catch visual bugs accurately.
Key Features:
- Easy to use with a user-friendly interface.
- Automated testing and parallel execution to speed up the testing process.
- Cross-browser testing across multiple browsers (Chrome, Mozilla, Safari).
- Responsive design testing to make your website functional on different user devices and screen sizes.
- Holistic visual regression testing with your existing Storybook, Next.js, and Playwright.
- First-class GitHub integration for automatic status checks.
- Hide or mask elements that should be excluded from tests.
- Flexible testing methods with the visual unit, integration, end-to-end tests, and flaky test retries.
Best for:
- Catch visual and functional bugs in the UI with pixel-perfect accuracy.
- Create smooth user interfaces to improve the overall user experience.
Pricing:
- Free forever for open-source projects.
- For startups, it costs $100 per month.

Set up visual regression tests in minutes with Lost Pixel Platform. Do not let your users find bugs first.
Selenium
Selenium is one of the most popular automation testing tools for web-based UI testing.
It provides features and tools that enable the automation of web browsers across multiple platforms, such as Selenium WebDriver, Selenium IDE, and Selenium Grid.
Its flexibility to create custom test scripts makes it a highly adaptable and reliable choice for developers and QA engineers.
Key Features:
- It supports programming languages like Java, Python, JavaScript, C#, and more.
- Supports multiple browsers (Chrome, Firefox, Safari, Internet Explorer, and Edge) and operating systems (Windows, macOS, and Linux).
- Parallel test execution and run tests while the browser is minimized to save time.
- Integrations with popular testing frameworks for test case management and reporting.
- Extensive community support and documentation.
Best for:
Cross-browser testing and integration with popular development tools and frameworks.
Pricing:
Selenium is open-source and free for organizations of all sizes.
Appium
If you are looking for a UI testing tool for mobile applications, Appium is a popular choice.
It is an open-source automation testing framework that allows the automation of the UI of native, hybrid, and mobile iOS, Android, and Windows applications.
It uses the Selenium WebDriver API to simulate real user behavior and interactions, which makes it highly reliable for web and mobile testing.
Key Features:
- Multiple language support (Java, Python, JavaScript, Ruby, C#, and more).
- Cross-platform testing with support for various browsers (Chrome, Firefox, Safari) and desktops (macOS, Windows).
- Real user behavior testing by running tests on real devices, simulators, and emulators.
Best for:
Automating mobile app testing on Android and iOS platforms.
Pricing:
Appium is free and open-source.
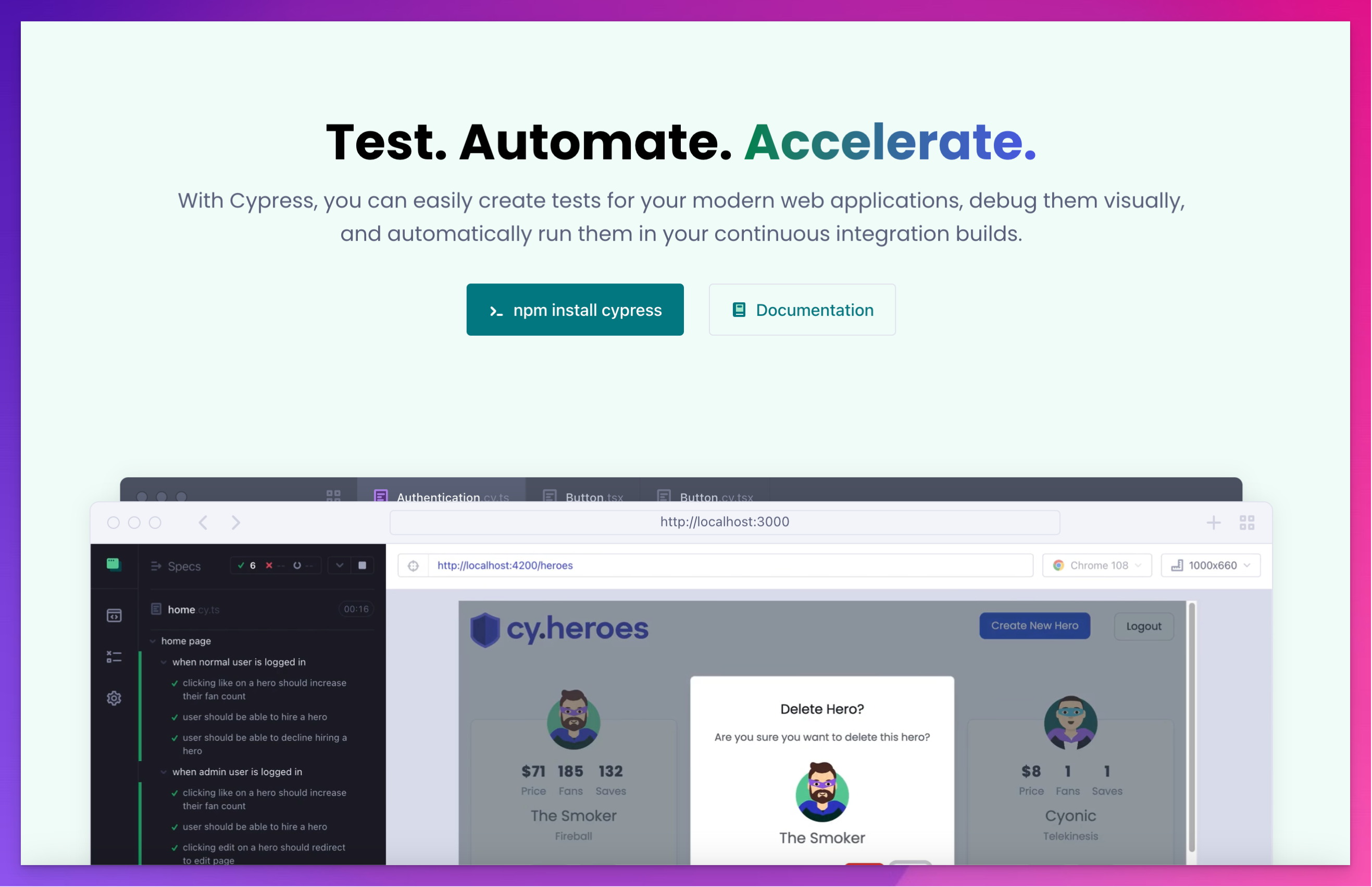
Cypress

Cypress is a modern end-to-end testing framework designed for web applications.
It offers a user-friendly testing solution for writing and running tests directly in the browser. This allows you to get immediate feedback on every change you make to the interface.
Key Features:
- Real-time reloading, automatic waiting, and DOM snapshots.
- Cross-browser testing and parallel execution.
- Run tests and debug directly in the browser without installing servers, drivers, or other dependencies.
- Time travel debugging visualizes your application's behavior step-by-step during test execution by hovering over commands.
- Flaky test retries by mimicking real user behavior with built-in wait times.
- Integration with popular CI/CD tools.
Best for:
- End-to-end and integration testing for a full spec test run.
- Testing modern web applications built with JavaScript frameworks.
Pricing:
- Free version available for small teams.
- Pricing starts from $67 per month.
Playwright
Playwright is an open-source, end-to-end testing framework for modern web applications.
It offers powerful features for UI testing to automate and validate user interfaces effectively.
Key Features:
- It supports multiple browsers on web, mobile, and desktop platforms.
- Supported languages include TypeScript, JavaScript, Python, .NET, and Java.
- It can run multiple browser contexts in parallel for full test isolation and reduce execution time without needing separate browser instances.
- Automatic waiting and headless browser testing.
- Flaky test retries with execution traces, videos, and screenshots.
- Device emulation capabilities to capture real user behavior.
Best for:
End-to-end testing automation for complex user scenarios and interactions.
Pricing:
Playwright is open-source and free.
Ranorex

Ranorex is a functional UI test automation tool for desktop, web, and mobile apps.
Ranorex Studio offers an easy-to-use comprehensive testing suite with low-code or no-code automation tools, which makes it suitable for complex web elements and dynamic interfaces.
Key Features:
- It supports C# and VB.NET languages with a comprehensive IDE, including intelligent code completion.
- Automated cross-browser (Chrome, Firefox, Internet Explorer, and Microsoft Edge) and cross-platform (Windows, iOS, Android) testing.
- GUI object recognition with Ranorex Spy to identify UI elements, create snapshots, and reduce test maintenance.
- Data-driven and keywords-based testing to cover more user scenarios.
- Integrations with popular tools like Jenkins, Azure DevOps, Jira, Selenium, Browser Stack, and TestRail.
Best for:
- Automated testing across multiple platforms and environments.
- Record and replay functionality with detailed reporting and analytics.
Pricing:
Pricing is not listed on the website. You can contact them for detailed pricing information.
Screenster
Screenster is an automated UI testing tool designed to test web application's visual and functional aspects.
It is simple to use, with no coding required, and it helps you create and maintain visual tests easily and verify that UI changes do not cause unintended visual errors.
Key Features:
- Automated visual and content change detection with visual regression testing.
- It is based on the Selenium framework, which allows it to run tests in any browser, platform, web, and mobile applications.
- It can record user interactions and automatically generate visual tests based on them without writing any code.
- Data-driven testing and parallel test execution.
- You can run tests on the cloud and even offline without an internet connection.
- Team portals and dashboards with detailed reporting features.
Best for:
Automating visual regression testing with baseline management and tools to support and debug tests.
Pricing:
It is free, with extra costs for user support.
WebdriverIO

WebdriverIO is a UI testing framework for Node.js to automate web and mobile applications.
Its user-friendly interface and rich ecosystem of plugins and integrations make it suitable for a wide range of testing scenarios.
Key Features:
- E2E and unit/component testing in real browsers and mobile devices.
- Cross-browser testing and parallel execution.
- Automatic wait times to reduce flaky tests.
- Highly extensible with support for multiple programming languages and frameworks.
- Integrations with popular developer tools such as Chrome DevTools or Google Lighthouse for capturing frontend performance metrics.
Best for:
Comprehensive end-to-end testing and cross-browser testing of web applications.
Pricing:
It is free and open-source.
Final Words
UI testing tools make sure that your application works perfectly to provide the optimal user experience.
Choosing the right testing tool is important to increase your testing efficiency.

Set up visual regression tests in minutes with Lost Pixel Platform. Do not let your users find bugs first.
We have compiled the best tools, offering a variety of features to cover your UI testing checklist and help you improve your software development process by reducing potential bugs before they reach production.
FAQs
What is a test automation framework?
A test automation framework is a set of guidelines, tools, and coding standards that help to create, execute, and maintain automated tests.
What are the challenges of UI testing?
Some challenges of UI testing include handling dynamic web elements, cross-browser compatibility, maintaining UI consistency across devices, managing test scripts, and dealing with long test execution times.
Should you unit test your UI?
Unit testing is important to ensure that individual UI components function correctly in isolation, which leads to more reliable and maintainable software.

About Dima Ivashchuk
Hey, I'm - Dima the co-founder of Lost Pixel. I like modern frontends, building stuff on the internet, and educating others. I am committed to building the best open-source visual regression testing platform!
