Have you ever wondered why some websites are so easy to use while others are frustrating and difficult to find what you want?
The answer to this question is a better user experience (UX) design.
Creating a visually appealing, intuitive, and easy-to-use UI/UX design is critical to engage and retain users.
About 88% of people are less inclined to revisit a website after having a bad user experience.
That's why usability testing tools are essential to verify the design meets the user's needs.
This guide will help you find the right tool to simplify the usability testing process and provide an optimal user experience.
Let's get started.
What is Usability Testing?
Usability testing evaluates a product's ease of use and effectiveness by observing real users as they interact with it.
It helps in UX design by:
- Finding Problems: Watching users to see where they get stuck or confused.
- Checking Ease of Use: How easily users can do tasks and move around the site or app.
- Getting Feedback: Asking users what they think and feel about their experience.
- Making Improvements: Using what you learn to make the design better.
- Confirming Design Choices: Ensure the design works well for users before it goes live.
- Measuring Progress: Comparing results to see if changes have made things better.
Types of Usability Testing
Usability testing can be categorized into several types:
In-person and Remote Testing
In-person testing involves face-to-face interactions between UX researchers and participants to record detailed user behavior.
Remote usability testing occurs with researchers and participants in different locations and uses online tools or screen-sharing software.
Although it may lack face-to-face interactions, remote testing offers flexibility and can be more cost-effective than in-person testing.
Moderated and Unmoderated Testing
Moderated testing involves a UX designer or researcher guiding participants through tasks and gathering real-time feedback.
In unmoderated testing, participants complete tasks without a researcher, and their interactions are recorded for analysis later.
Explorative Testing
Explorative testing is conducted early in development to learn about user behaviors, preferences, and expectations.
Comparative Testing
This type of testing involves comparing the usability of one product or design against another.
It can help evaluate the effectiveness of design changes and carry out improvements based on user insights.
Benefits of Usability Testing Tools
Usability testing tools offer many benefits that can enhance the effectiveness and efficiency of the usability testing methods.
Some key benefits include:
- Automation of the testing process to save time and reduce manual effort.
- Remote testing to gather feedback from a diverse group of people.
- Built-in data collection and analysis.
- More accurate and reliable results without human errors.
- Scalability to conduct tests at a large scale.
- Real-time feedback with visual and interaction tracking.
- Cost-effective solutions with faster time to market.
10 Best Usability Testing Tools
Here are some of the best tools for usability testing to improve the user experience.
UserTesting
UserTesting is a popular usability testing platform designed to help companies understand how real users interact with their digital products.
With AI-powered analytics and data visualization, it offers powerful features for conducting moderated and unmoderated usability tests.
You can get access to qualified participants from over 30 countries who provide valuable feedback on websites, mobile apps, and prototypes.
Key features:
- Live user testing with video transcripts.
- Template gallery to help you create tests faster.
- Demographic filters or custom screener questions for specific participant targeting.
- Flexible testing methods: card sorting, tree testing, prototype testing.
- Speed up the research process with AI-powered data analysis and insights.
- Integrations with popular tools like Jira, Slack, Trello, Canva, Figma, and Miro.
Best for:
Remote usability testing with quick and actionable user feedback to iterate on designs.
Pricing:
UserTesting does not offer a free plan. You can request their pricing on the website.
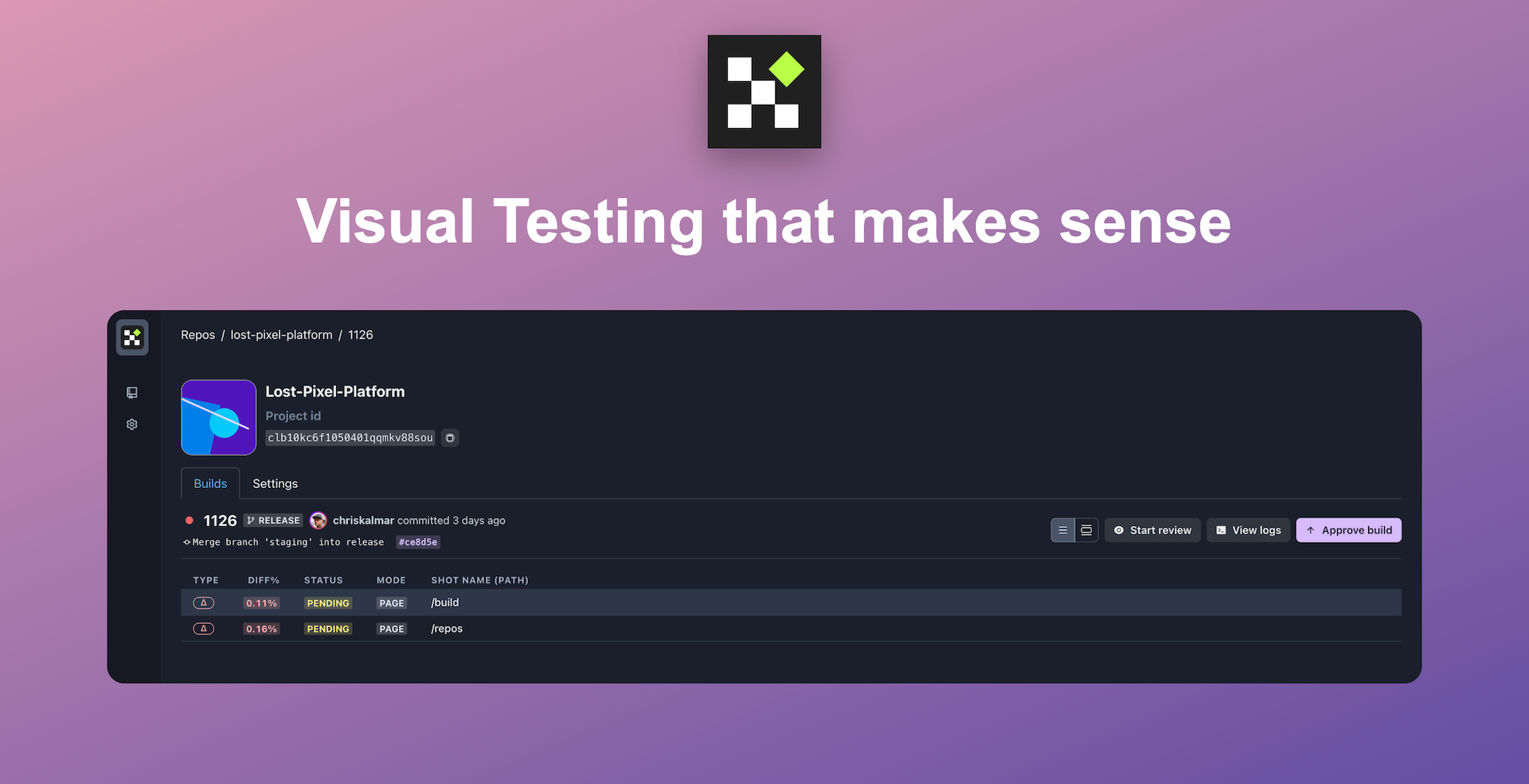
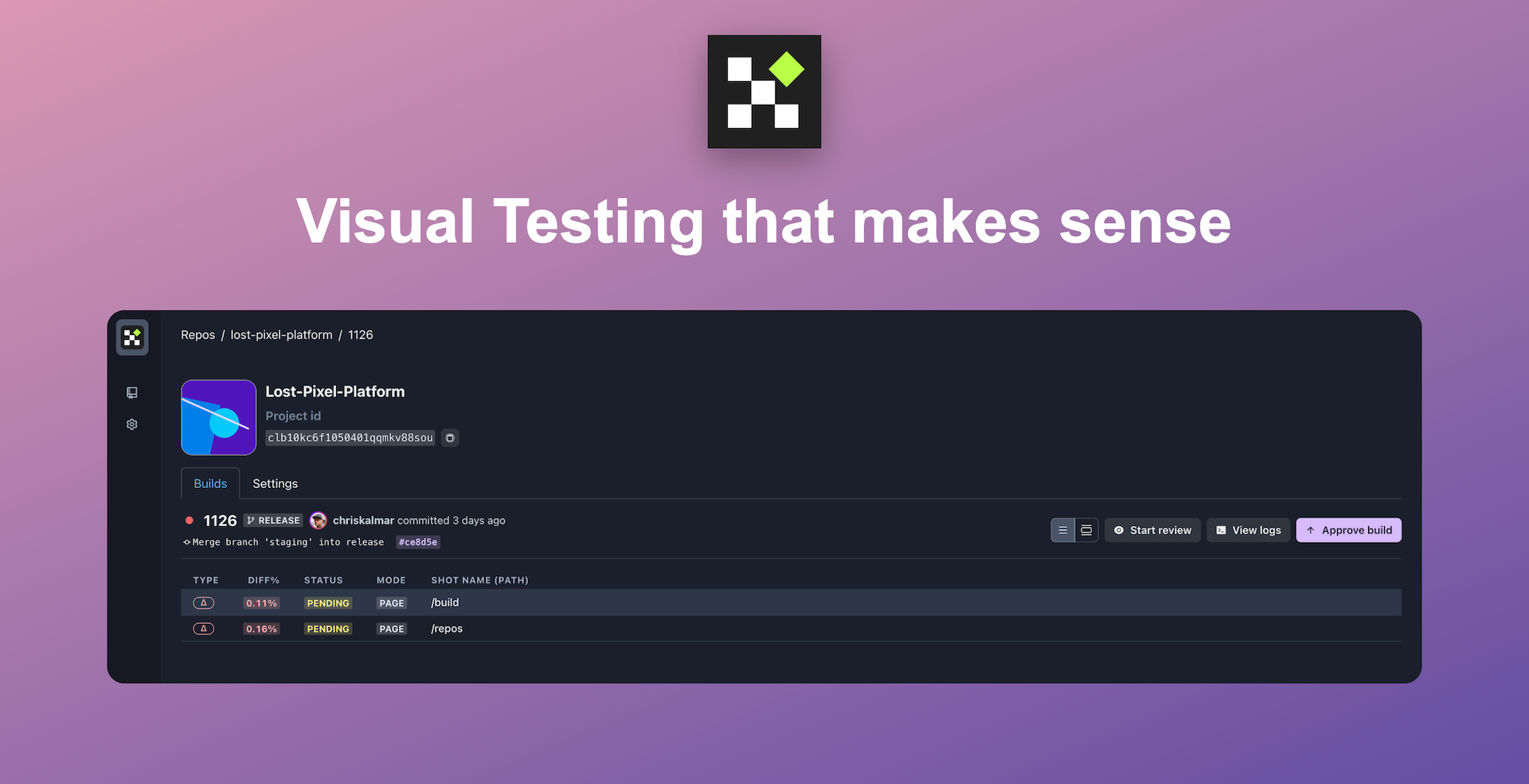
Lost Pixel
Lost Pixel is an automated visual testing tool that helps you improve the UI/UX design and confidently ship front-end changes.
It is a visual regression testing tool that allows users to compare screenshots of different versions of an app or website to catch visual bugs after code changes.
How Visual Testing Complements Usability Testing
While usability testing focuses on user interactions and behavior, visual regression testing complements this approach by evaluating a product's visual aspects.
With Lost Pixel, you can test the visual appearance and usability of your website's UI and make sure that any updates do not negatively impact the user experience.
You can perform functional and regression testing to validate that the layout and visual elements look and behave according to user expectations.
Maintaining a consistent user experience and preventing usability issues caused by visual inconsistencies are important.
Key features:
- Cross-browser testing across multiple browsers, devices, and screen sizes.
- Responsive design testing to make your website usable and functional on different devices.
- Automated testing and faster testing speed with parallel execution.
- First-class GitHub integration to get automatic GitHub status checks.
- Integrations with popular testing frameworks.
Best for:
- Detecting visual changes with pixel-perfect accuracy.
- Create intuitive, user-friendly products to improve the overall user experience.
Pricing:
- Lost Pixel is free and open-source.
- For startups, pricing starts from $100 per month.
Pro tip: You can create a UI testing checklist for comprehensive test coverage and enhance user experience and adoption.

Set up visual regression tests in minutes with Lost Pixel Platform. Do not let your users find bugs first.
Maze
Maze is a continuous product discovery platform that provides actionable insights for UX and product teams.
It is an ideal tool for remote testing, enabling teams to validate design concepts and gather user feedback quickly.
It uses machine learning to provide valuable insights into user behavior, allowing you to understand how users interact with your designs and identify areas for improvement.
Key features:
- Live website testing to test usability after you've launched your website.
- Flexible methods for UX research: card sorting, prototype, and tree testing.
- Pre-made templates to collect user insights.
- A/B testing to validate design ideas based on user preferences.
- AI-powered analysis and automated test reports.
- Surveys to collect qualitative and quantitative data and get to know your users.
- Heatmaps to see where users click and interact on your prototype.
- Integrations with popular design tools to test interactive prototypes directly.
Best for:
- Agile teams that need quick validation and feedback.
- Running unmoderated tests on autopilot for intuitive user research.
Pricing:
- Free plan available.
- Pricing starts from $99 per month for small teams.
Hotjar

Hotjar is an all-in-one analytics and feedback tool designed to help teams understand how users interact with their websites.
With Hotjar Engage, you can access 200,000+ participants from 130+ countries or interview your users face-to-face.
Key features:
- Heatmaps to see which parts of your website get ignored and which parts users interact with.
- Screen recordings to observe how users navigate through the site.
- Incoming feedback widget that allows users to give instant feedback on specific pages or parts of your site.
- Track user journeys to identify where users drop off and improve conversion funnels.
- Integrations with popular tools like Google Analytics, Jira, HubSpot, and Slack.
Best for:
Detailed insights on usability issues and website user behavior analytics.
Pricing:
- Free plan available.
- Pricing starts from $32 per month with 100 daily sessions.
Lyssna

Lyssna is a remote user research platform that helps teams understand their audience and create user-centered experiences.
It offers various testing methodologies to gain insights into your website's usability, functionality, and design.
Key features:
- Flexible testing methods: five-second testing, first-click testing, preference testing, prototype testing, and more.
- User research with card sorting, surveys, and interviews.
- Self-recruit participants from your network or access 530,000+ active participants on-demand to conduct usability testing.
- Refine your user interface designs for intuitive user experiences.
- Integrations with popular tools like Zoom, Figma, and Microsoft Teams.
Best for:
Powerful features that help you run tests quickly and pay-per-response remote research.
Pricing:
- Free plan available.
- Pricing starts from $75 per month.
UXtweak

Uxtweak is an all-in-one user research tool that simplifies the usability testing process of websites and apps from prototypes to production.
It provides different types of usability testing features and access to panelists from more than 130 countries to help you recruit participants for user research.
Key features:
- Make your website easy to use by analyzing user behavior with card sorting and tree testing.
- Understand your users with preference testing, five-second tests, surveys, and session recordings.
- Test mobile app usability with screen recordings of participant's behavior.
- Prototype testing to test the usability of prototypes.
- Onsite Recruiting to turn your website visitors into usability testers.
Best for:
Unmoderated usability testing of websites and mobile apps.
Pricing:
- UXtweak is free for small-scale projects.
- Pricing starts from $49 per month.
Lookback

Lookback is a versatile usability testing and user research platform that allows you to screen record user testing sessions to see how they interact with your website.
It provides tools for conducting moderated and unmoderated tests so you can gather valuable insights into user behavior and preferences.
Key features:
- Live testing where you can talk to participants face-to-face.
- Use time stamps to take live notes and highlight critical interactions.
- Live share sessions and collaborate with teammates.
- You can transcribe your sessions using AWS services.
- Desktop, iOS, and Android usability testing.
- Record gestures, interactions, and expressions with touch indicators.
- Map out the user journey based on the tasks completed.
Best for:
Remote and live moderated testing with screen recordings and user interviews.
Pricing:
- Free trial available.
- Prices start from $25 per month.
Trymata
Trymata is a website usability testing platform that allows you to get valuable insights into user interactions by running remote usability tests with real users.
It provides full-stack website usability testing to create beautiful digital products for early-stage startups and global enterprises.
Key features:
- UI and UX testing for desktop, tablet, and mobile apps.
- You can measure your test results with built-in benchmarks and metrics.
- Real-time user testing with live monitoring, recording, and replay of user behavior patterns.
- A/B testing to test different versions and see what works best.
- Recruit your participants or recruit from Trymata's panel.
- Collaboration features with multi-member login.
Best for:
End-to-end experience analysis of the entire customer journey.
Pricing:
It starts from $333 per month.
Userberry

Userberry is a user research and usability testing platform that helps teams get actionable insights and make user-centric decisions for product development.
It allows quick remote user testing of website prototypes with quantitative and qualitative usability tests.
Key features:
- Multiple user testing methods are used: card sorting, first click test, five-second tests, tree testing, preference testing, and impression testing.
- Task-based testing to capture user flows and measure conversion rates.
- Recruit participants from a pool of 120k testers panel across 34 countries.
- Pre-made templates for user research and usability tests.
Best for:
Prototype testing with integrations with popular design tools.
Pricing:
- Free version available.
- Prices start from $67 per month.
Loop11
Loop11 is another powerful usability testing tool that allows you to run remote moderated and unmoderated usability tests on websites, apps, and prototypes.
It provides AI-powered insights into user behavior and interactions with summaries and results analysis.
Key features:
- It supports cross-device testing like desktop, tablet, and mobile app usability testing.
- Screen, video, and audio recording to review participant sessions.
- A/B testing for UX, design layout, and simultaneous testing of multiple variations of different elements.
- Prototype testing and user intent studies to create more personalized experiences.
- UX benchmarking to compare your website against competitors.
Best for:
A/B tests and user session recording with heatmaps and clickstream analytics.
Pricing:
- Free trial available.
- Prices start from $179 per month.
Final Words
Delivering exceptional user experience is essential for success in today's digital world.
You need a reliable and flexible usability testing tool to improve your website's usability.
To choose the right usability testing tool, consider your budget, specific testing requirements, and the level of support provided by the tool's team to simplify your testing process.

Set up visual regression tests in minutes with Lost Pixel Platform. Do not let your users find bugs first.
FAQs
What is QA usability testing?
QA usability testing involves evaluating the user interface and experience by identifying and fixing issues affecting how easily and effectively users interact with the product.
Which testing technique is used for usability testing?
Usability testing commonly uses task-based testing, where users are asked to complete specific tasks to evaluate the product's ease of use and identify any usability issues.

About Dima Ivashchuk
Hey, I'm - Dima the co-founder of Lost Pixel. I like modern frontends, building stuff on the internet, and educating others. I am committed to building the best open-source visual regression testing platform!
