As a software developer, you want your website accessible to everyone.
Over 5.44 billion people worldwide use the internet, but just 3% of it is considered accessible.
This means that most of the websites are inaccessible to people with disabilities, which is a major issue not just for them but also for online businesses.
With the increasing demand for accessible web content, you need to implement web accessibility standards into your design system testing process.
Web accessibility testing tools can help you verify that design components function properly and are accessible to all users.
However, with so many options available, choosing the right accessibility testing tool can be challenging.
We spent 48 hours comparing the top accessibility testing tools to help you find the best solution for your website testing needs.
What Are Web Accessibility Testing Tools?
Web accessibility testing tools are software applications that help make websites and web apps accessible to all users, including those with disabilities.
These tools help identify and resolve issues that might prevent people with impairments from using web content effectively.
Such as:
- Visual: trouble reading text or seeing images and videos.
- Hearing: issues with hearing digital media or audio.
- Mobility: difficulty to move properly.
- Cognitive: memory, concentration, and decision-making difficulties.

Set up visual regression tests in minutes with Lost Pixel Platform. Do not let your users find bugs first.
By checking for these accessibility issues, developers and testers can evaluate the software against established accessibility standards and rules such as WCAG (Web Content Accessibility Guidelines) compliance.
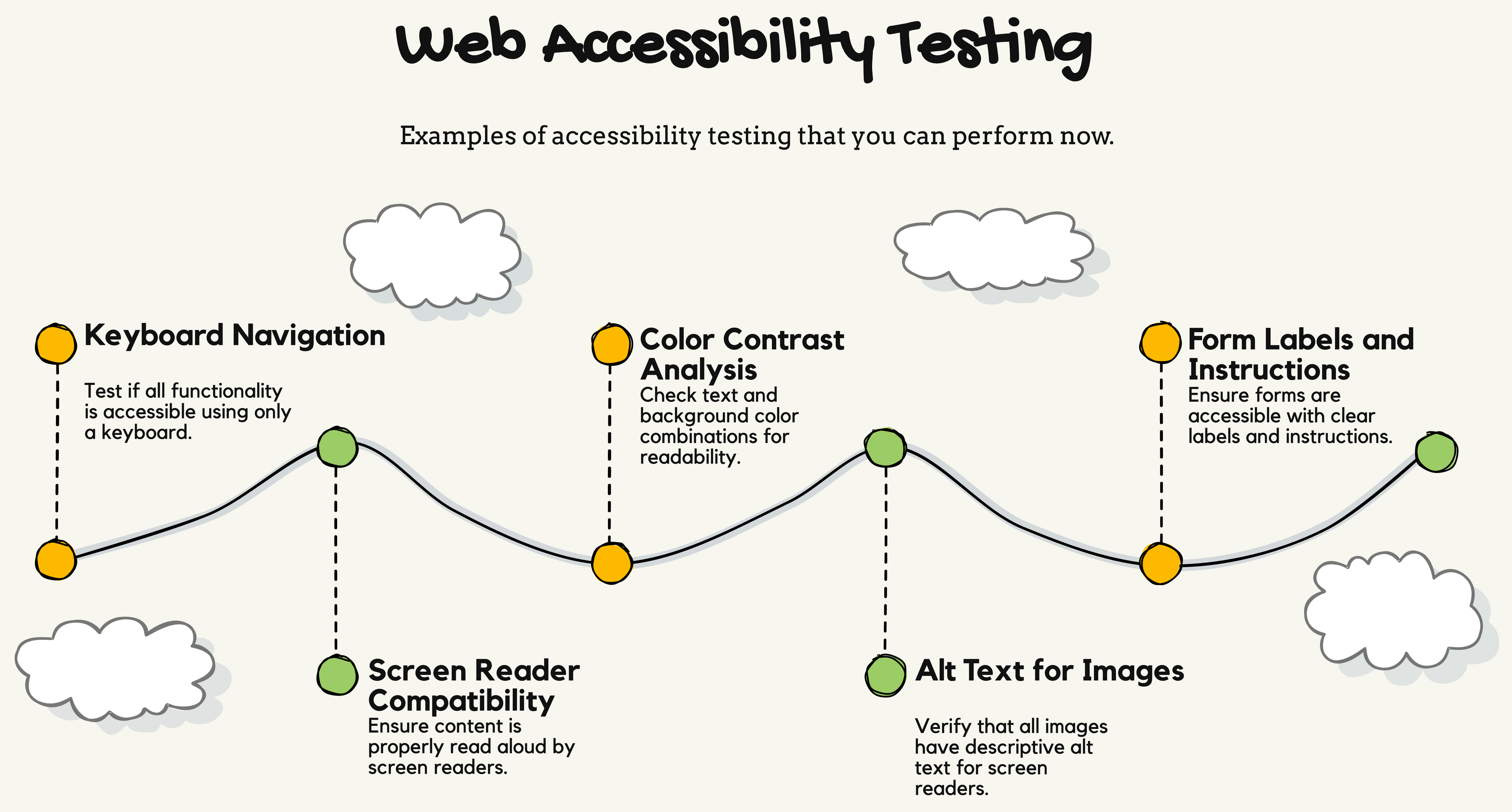
Accessibility Testing Examples

Some examples of accessibility testing that you can perform to make your website or app accessible to all visitors include:
- Keyboard Navigation: Test how easily a website can be navigated using only a keyboard (Tab, Enter, and Space keys) by checking that all interactive elements like links, buttons, and forms are operable without a mouse.
- Color Contrast: Test the contrast ratio of text against background colors to meet WCAG contrast ratio requirements.
- Alternative text: All images should have meaningful alt text that describes their content or function for screen reader users.
- Accessible Rich Internet Applications (ARIA) Testing: Check that elements like buttons and navigation links have ARIA labels and attributes correctly applied to improve the screen reader experience.
Benefits of Using Web Accessibility Tools
Here are the key benefits of using website accessibility evaluation and testing tools:
- User Experience: Making your website accessible and inclusive benefits all users, not just those with disabilities.
- Improved SEO: Adding alt text and aria-labels can help increase your search engine rankings and website visibility.
- Broader Reach: Accessible websites can reach a larger audience base and increase user engagement.
- Legal Compliance: Compliance with accessibility standards helps avoid legal issues and regulation fines.
- Brand Reputation: It can increase brand awareness and positively impact your organization's reputation.
Top 7 Web Accessibility Testing Tools
Let's look at the best tools to make your website accessible.
WAVE
WAVE is a suite of web accessibility evaluation tools developed by WebAIM.
It provides automated and manual testing capabilities to identify WCAG 2.1 compliance issues.
Key Features:
- It is an easy-to-use tool that allows users to test any web page quickly by entering a URL.
- You can also test directly in your browser using Chrome, Firefox, and Edge browser extensions.
- It provides error icons and indicators directly on the evaluated web page, making identifying issues at a glance easy.
- It reports accessibility warnings with recommendations on how to fix them.
- You can use it to check for color contrast errors, keyboard accessibility issues, HTML and Aria attributes such as undefined elements.
- WAVE also offers a stand-alone API and testing engine to analyze your entire website, including intranet, non-public, and secure pages.
Best for:
Quick accessibility checks with visual indicators.
Pricing:
- Free version available.
- Requires an annual paid license for stand-alone API and testing engine starting from $4000.
accessiBe

accessiBe is an AI-powered web accessibility solution for WCAG and ADA compliance.
It offers automated solutions that leverage AI, machine learning, and computer vision to make websites more accessible.
It also offers a free tool called accessScan that performs automated accessibility scans for websites.
Key Features:
- accessWidget offers an accessibility interface that allows users to customize your website's UI and design to their individual accessibility needs.
- AI-powered optimization for screen readers and keyboard navigation.
- Developers can integrate accessFlow into their workflows for automated scanning and customized code fixes to build compliant digital products.
- You can make your documents and media accessible with descriptive transcripts.
- accessFlow integrates with popular tools like Jira, GitHub, GitLab, CircleCI, Asana, Trello, and more.
Best for:
AI-powered automated accessibility testing with source code remediation tools.
Pricing:
- Free trial available.
- It starts from $49 per month.
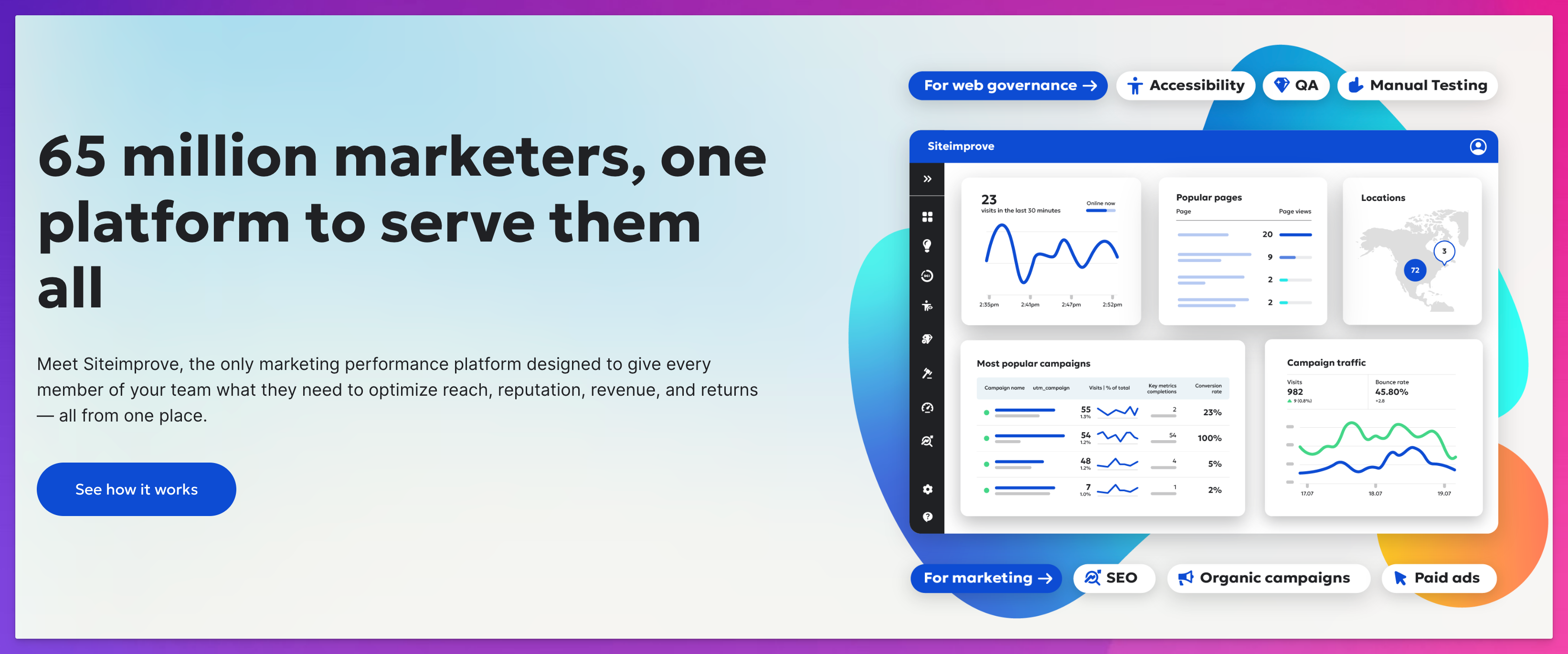
Siteimprove

Siteimprove is an accessibility and QA platform that provides a suit of tools to monitor and improve your website.
It helps organizations enhance their online presence by providing an all-in-one solution for functionality, content, and performance optimization.
Key Features:
- Automatically scans your website for accessibility issues based on WCAG 2.2 standards.
- It also offers manual accessibility testing by trained professionals with recommendations for improvement.
- Monitor your progress with detailed reports, including highlighted issues.
- It allows you to create your own policies and accessibility criteria.
- Free browser extension that lets you check forms, dynamic content, or non-public pages for accessibility issues.
Best for:
Automated accessibility checks with detailed issue explanations and remediation.
Pricing:
Available upon request.
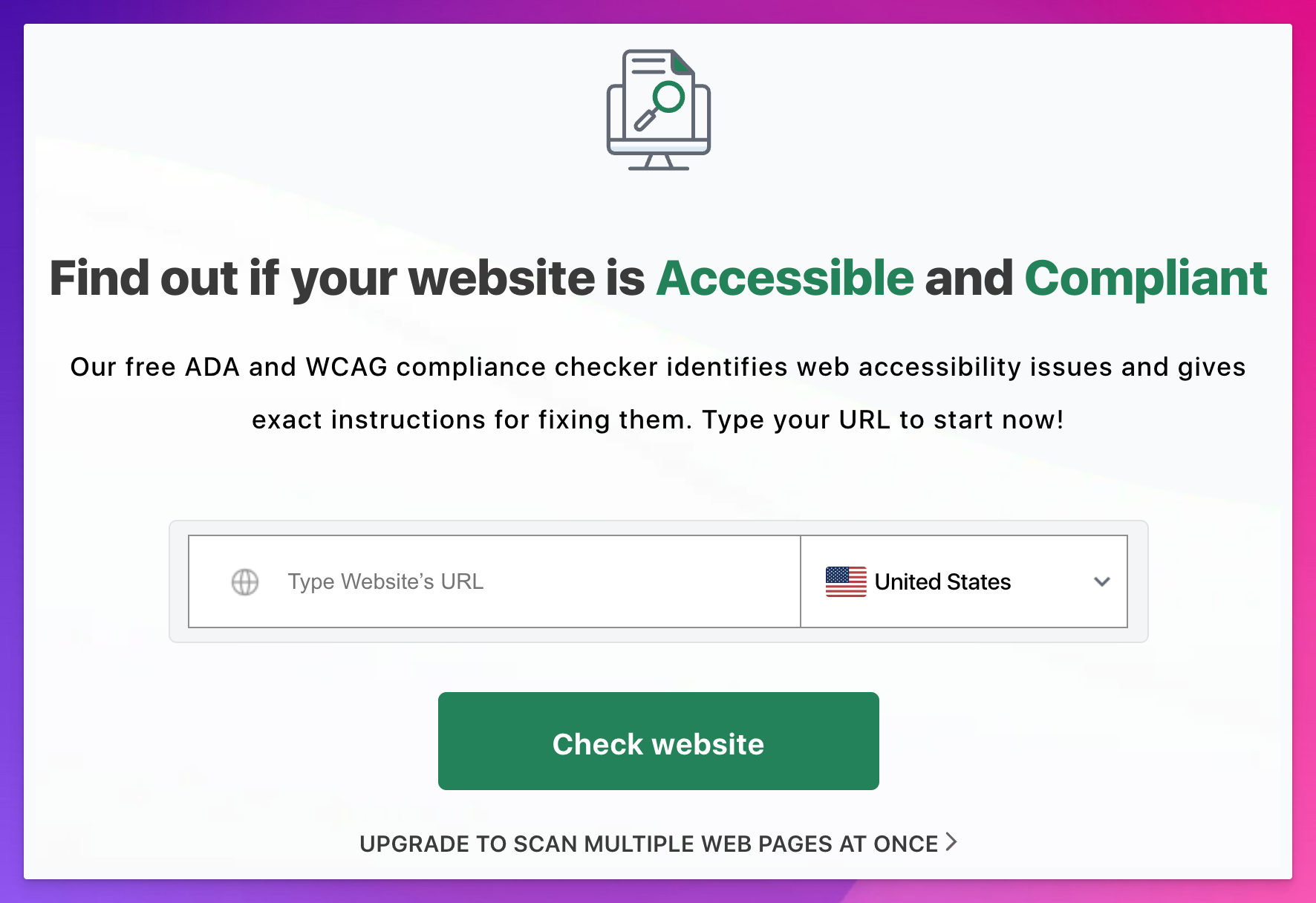
Accessibility Checker

Accessibility Checker is a web-based audit tool that provides automated accessibility scanning to address potential issues in compliance with various accessibility standards such as WCAG 2.2, ADA, and Section 508.
Key Features:
- It performs quick scans of web pages to detect common accessibility issues.
- A user-friendly interface for understanding issues with visual indicators.
- Detailed reports with errors found on the website, explanation of how they impact users, and instructions to fix them.
- It offers real-time monitoring of websites to detect and fix accessibility issues as they occur.
Best for:
Quick automated accessibility checks during development.
Pricing:
Free.

Set up visual regression tests in minutes with Lost Pixel Platform. Do not let your users find bugs first.
Level Access
Level Access is a unified software platform that provides accessibility tools, services, and training to help organizations make their digital content accessible.
Key Features:
- It provides both manual and automated accessibility testing for websites and mobile apps.
- Continuous testing to catch issues while coding, during unit and regression testing, or at every pull request.
- Reporting and analytics with data-driven insights and automated remediation.
- Integrations with popular CI/CD tools and frameworks, including Cucumber and Mocha, allow you to embed automated accessibility testing into your build process.
Best for:
Enterprise-ready features for continuous testing and maintenance.
Pricing:
Available upon request.
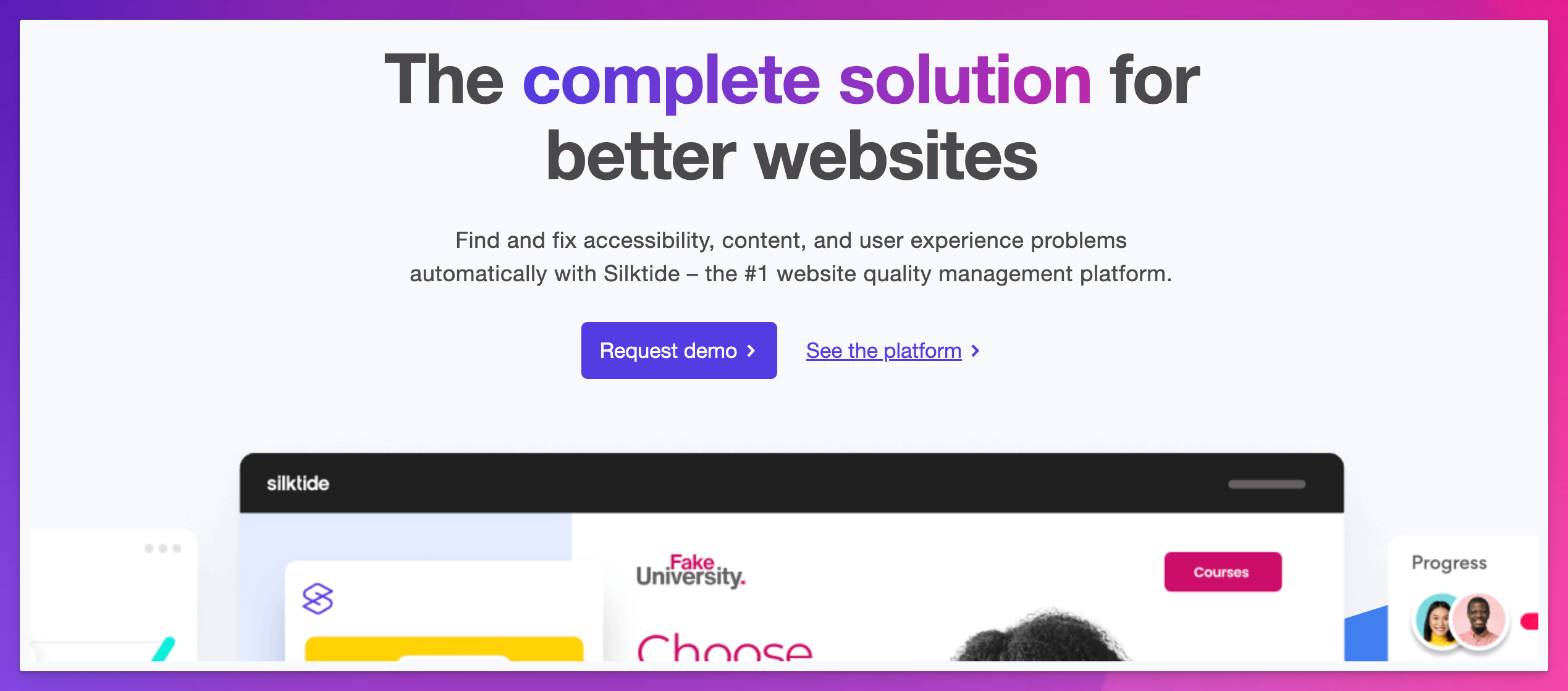
Silktide

Silktide is a web optimization platform to help improve website accessibility, SEO, content quality, performance, and compliance.
It provides tools that allow users to make their websites user-friendly and meet regulatory standards.
Key Features:
- Automated testing to identify accessibility issues based on WCAG standards.
- Manual accessibility auditing with issue reporting and guidance by a team of professionals.
- It automatically monitors your entire website including forms, checkouts, logins, and other interactive elements.
- You can test across multiple devices including tablet and mobile devices.
- Get analytics to identify and prioritize the most impactful areas based on visitor behavior and engagement metrics.
- Free accessibility checker for Chrome that tests any web page for more than 200 WCAG issues.
Best for:
Complete site audits for large websites with easy-to-understand recommendations.
Pricing:
Available upon request.
Equally AI
Equally AI is an AI-powered accessibility solution to help organizations make their websites accessible.
It provides automated and manual accessibility testing for compliance with internationally recognized standards and regulations.
Key Features:
- User-friendly interface that allows your website visitors to customize their browsing experience to suit their needs.
- AI-powered automatic scans with continuous monitoring to identify and fix new content.
- You can launch a full website audit for checking accessibility problems with just one click.
- Get quick AI recommendations to fix issues directly in your source code.
- Track your website's improvements through detailed reports, graphs, and custom notifications.
Best for:
AI-powered automated web accessibility testing with real-time monitoring.
Pricing:
- Free trail available.
- Pricing starts from $37 per month.
Other Notable Accessibility Testing Tools
- Google Lighthouse: Open-source, automated tool built into Chrome DevTools. It offers audits for performance, accessibility, SEO, and more.
- Axe DevTools: Easy-to-use web and mobile app accessibility testing tools with automation and AI-powered tests.
- UsableNet AQA: Web accessibility testing software that provides automated screen reader testing.
- Pope Tech: Website accessibility solution to automatically find accessibility issues on all your pages.
- Dynomapper: Comprehensive site map generation and accessibility evaluation of any public or private website.

Set up visual regression tests in minutes with Lost Pixel Platform. Do not let your users find bugs first.
Final Words
Web accessibility testing makes your site inclusive and usable for all visitors.
We have compiled a list of free and paid, manual and automated testing tools so you can make your web content more accessible and provide the best possible experience to all users.
If you like this article, check out our analysis on:
FAQs
What are the three levels of WCAG?
The three levels of WCAG are A (basic accessibility), AA (intermediate accessibility), and AAA (highest accessibility).
How can I know that my website is 100% WCAG 2.1 compliant?
Conduct comprehensive automated and manual audits and meet all criteria at levels A, AA, and AAA to ensure your website is 100% WCAG 2.1 compliant.

About Dima Ivashchuk
Hey, I'm - Dima the co-founder of Lost Pixel. I like modern frontends, building stuff on the internet, and educating others. I am committed to building the best open-source visual regression testing platform!
