Prisma is the next-generation Node.js and TypeScript ORM that streamlines database access, schema migrations, and code generation, enabling developers to build data-driven applications with greater efficiency and ease. Prisma's comprehensive documentation excels in providing extensive coverage and clear guidance, allowing developers to harness the full potential of the tool and get successful in writing their type-safe database queries in minutes
Documentation team challenges
As Prisma continues to grow in popularity to become the most downloaded ORM, maintaining high-quality and comprehensive documentation is paramount. The documentation serves as a crucial resource for developers seeking to harness the full potential of both Prisma ORM & Prisma Data Platform. However, the Prisma documentation team faces a variety of challenges while working to ensure that their extensive guides and resources remain accurate, visually appealing, and consistent. Those challenges include:

Time-Consuming Manual Checks
Manually verifying the content and appearance of numerous documentation pages is a labor-intensive process. With constant updates and a large number of pages, manual checks become a significant time sink for the team.

Set up visual regression tests in minutes with Lost Pixel Platform. Do not let your users find bugs first.
Ensuring Visual Appeal and Consistency
The documentation serves as the first point of contact for many users, making it crucial to maintain a visually appealing and consistent appearance. This helps to reinforce Prisma's image as a reliable and professional tool.
Managing Contributions from Multiple Sources
Both internal team members and external contributors provide content updates, requiring a robust system to ensure that changes maintain the desired quality and look. Coordinating and reviewing these contributions can be a complex and time-consuming task.
Efficient and Reliable Testing for Long Pages
With numerous extensive pages in the documentation, the team must have an efficient and dependable solution that enables them to review and identify changes effectively. This allows them to iterate quickly and ensure that all pages meet the desired standard of quality.
Lost Pixel Platform: A Solution for Visual Regression Testing
The Lost Pixel Platform is a powerful solution for visual regression testing, addressing the challenges faced by Prisma's documentation team. By leveraging the DX first approach of Lost Pixel, the team can streamline their processes and enhance the quality of their documentation.

Fast, Automated Testing
Lost Pixel Platform offers fast and automated visual regression testing, significantly reducing the time spent on manual checks. This enables the Prisma documentation team to focus on creating and updating content, ensuring that their API references, guides and other content pieces remain relevant and up-to-date.
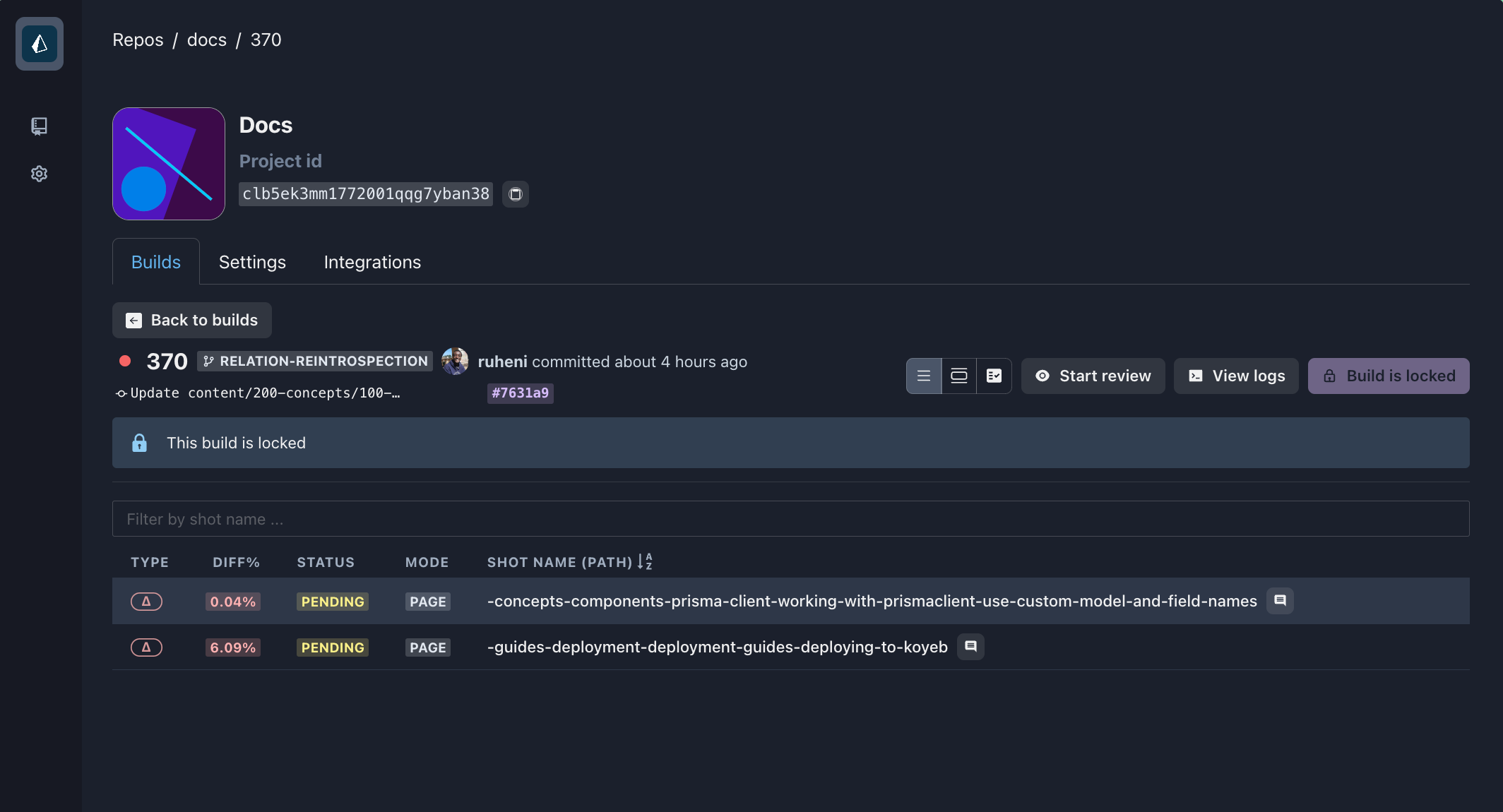
Intuitive Review flow
The platform provides intuitive review features, allowing the team to easily navigate and identify changes in their documentation that could potentially be regressions. This simplifies the process of reviewing lengthy pages and ensures that all visual aspects are consistent and appealing.
Seamless Integration with Collaboration Tools
Lost Pixel Platform integrates seamlessly with popular collaboration tools and has first-class GitHub support, making it easier for the Prisma documentation team to coordinate and manage contributions from both internal and external sources. Being tightly integrated into the CI pipelines Lost Pixel allows to catch visual regressions long before the PR gets merged and hits customers. This streamlined workflow leads to improved efficiency and better control over the quality and consistency of the documentation.
Simplifying Content Changes and Previews
Lost Pixel Platform makes it easy to compare the updated version of a page with its previous state, improving the process of reviewing content changes. This eliminates the need to manually visit each updated section, saving time and reducing the likelihood of overlooking crucial differences between versions.
Lost Pixel + Prisma partnership
The Prisma team saw the potential of the Lost Pixel Platform early on and decided to become one of its first adopters. This partnership has been beneficial for both parties, as it has helped shape the development of the platform to better suit the needs of Prisma's documentation team. Prisma saw some immediate benefits from adopting Visual Regression Testing workflow into their daily routine:
-
Improved Efficiency: The Lost Pixel Platform's automated visual regression testing has significantly reduced the time spent by the team on manual checks. This has allowed the Prisma documentation team to focus on creating and updating valuable content for developers.
-
Enhanced Quality and Consistency: Lost Pixel's intuitive review flow and seamless integration with GitHub have facilitated better coordination and management of contributions. This has led to more consistent and visually appealing documentation that reflects Prisma's commitment to professionalism and reliability.
-
Rapid Detection of Regressions: The platform's integration into Prisma's CI pipelines catches visual regressions before they reach users, ensuring that the documentation remains accurate and up-to-date at all times. This way Prisma spends way less time fixing visual bugs that already went live thus increasing user satisfaction with their docs.
-
Streamlined Content Review: Lost Pixel Platform simplifies the process of reviewing content changes, making it easy for the team to spot crucial differences between versions. This eliminates the need for manual checks, saving time and minimizing the risk of overlooking essential updates.

Set up visual regression tests in minutes with Lost Pixel Platform. Do not let your users find bugs first.

About Dima Ivashchuk
Hey, I'm - Dima the co-founder of Lost Pixel. I like modern frontends, building stuff on the internet, and educating others. I am committed to building the best open-source visual regression testing platform!